A featured image serves as WordPress’s main image for a blog post. In addition, each post’s title is commonly displayed next to it on your website and social media.
Using featured images is a great way to improve page views and user engagement. Additionally, search engines and social media sites can utilize these images and show them in search results and news feeds.
It is common practice to include featured images in blog articles. However, you can also add featured image to category in WordPress.
Is It Possible to Add Featured Image to Category in WordPress?
You thought featured images were only available for posts, right? However, WordPress is capable of endless expansion, which is why some plugin developers have provided us with plugins that enable us to add a featured image in categories, tags, and any other kind of custom taxonomies.
So, in short, you can add featured image to categories in WordPress. In this article, we will talk about adding a featured image to a category, but there are plenty of ways how to add featured images in WordPress.
Why Should You Add Featured Image to Category in WordPress?
Humans are naturally drawn to things that can be seen rather than just reading words on a page. Using featured images, you can make your blog pages appear more inviting to readers.
They not only help you boost page views, but they also assist you in developing user engagement and in WordPress SEO. In addition, search engines and websites dedicated to social media may also utilize these photographs and show them in search results and news feeds, respectively.
You can set featured images for pages and custom post kinds on your blog. Featured images are most often used for blog articles. The cover image and the featured image are not the same things.
However, you can easily add featured images to categories and tags in WordPress to attract readers with a simple and easy-to-use plugin called PostX.
With everything out of the way, let’s look at how simple it is to add featured images to categories and tags in WordPress.
How to Add Featured Image to Category in WordPress
Now that we know why we should add featured images in categories, let’s get to know how to add them.
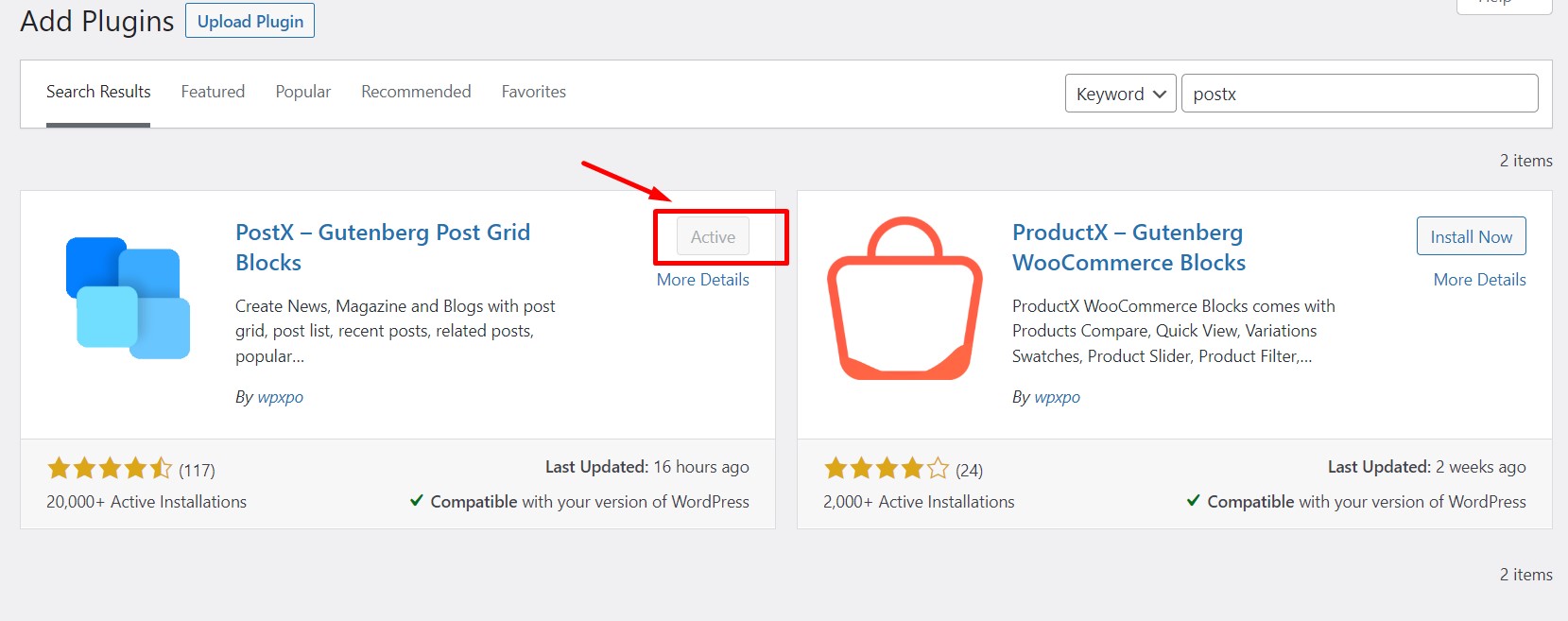
Install The Plugin

The easiest way to install the plugin is to download, upload, and activate it simply. Alternatively, you can directly get it from the WordPress directory.
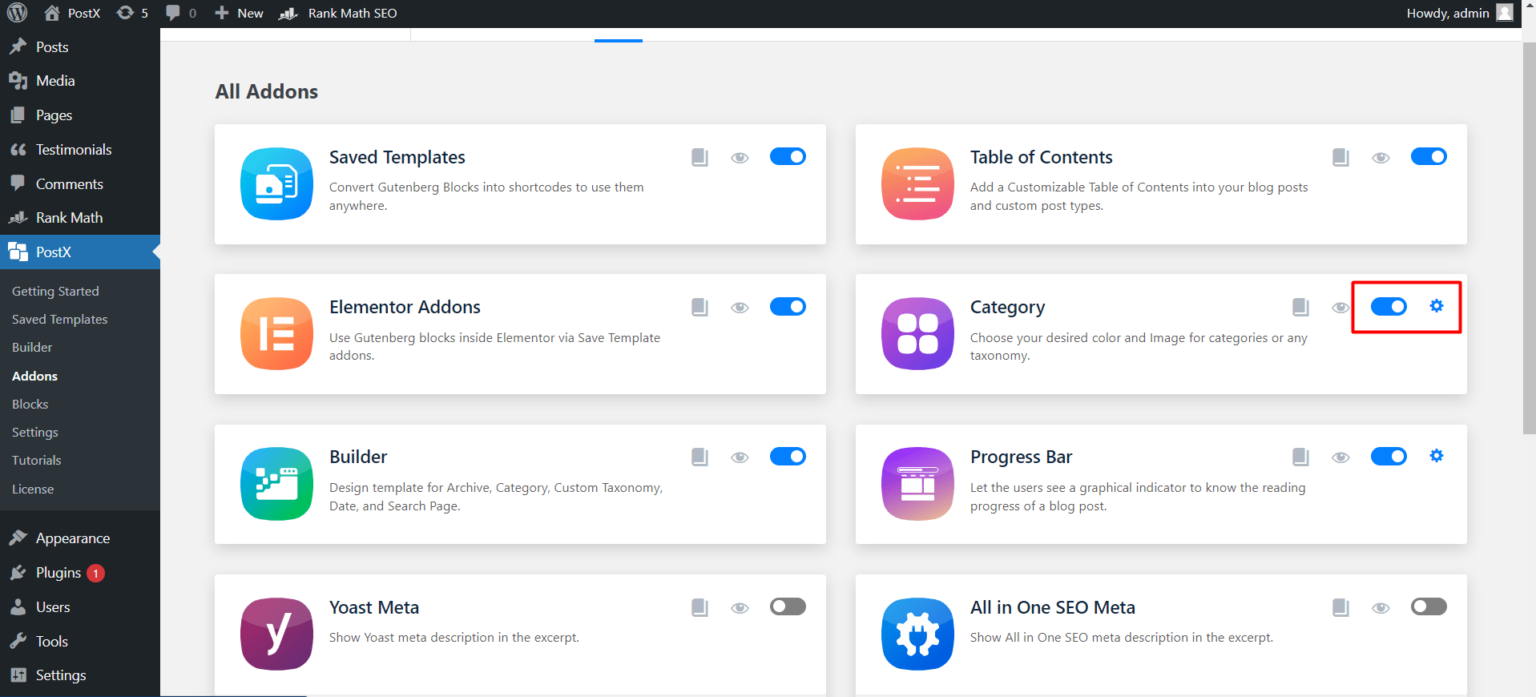
Activating Category Addons

Now go to the PostX dashboard. Go to Addons, and look for category addons. Toggle the button to enable it.
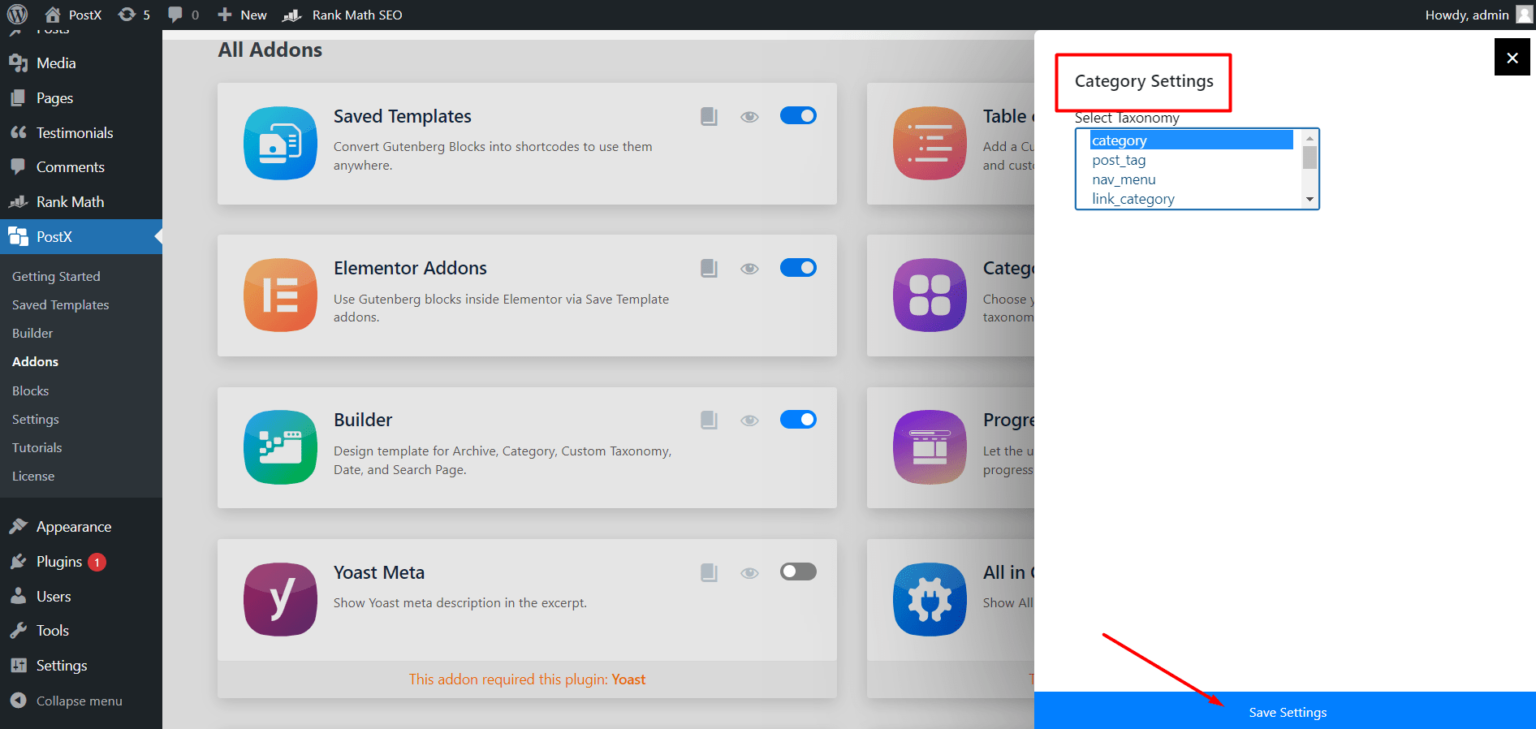
Configure Category Addon

After enabling the category addon, you need to configure it. Let’s see how to do that.
- Click on the setting button.
- Mark Category or Tags or both.
If you select multiple options like category and tags, you can add featured images to both category and tags.
Adding Featured Image to Category

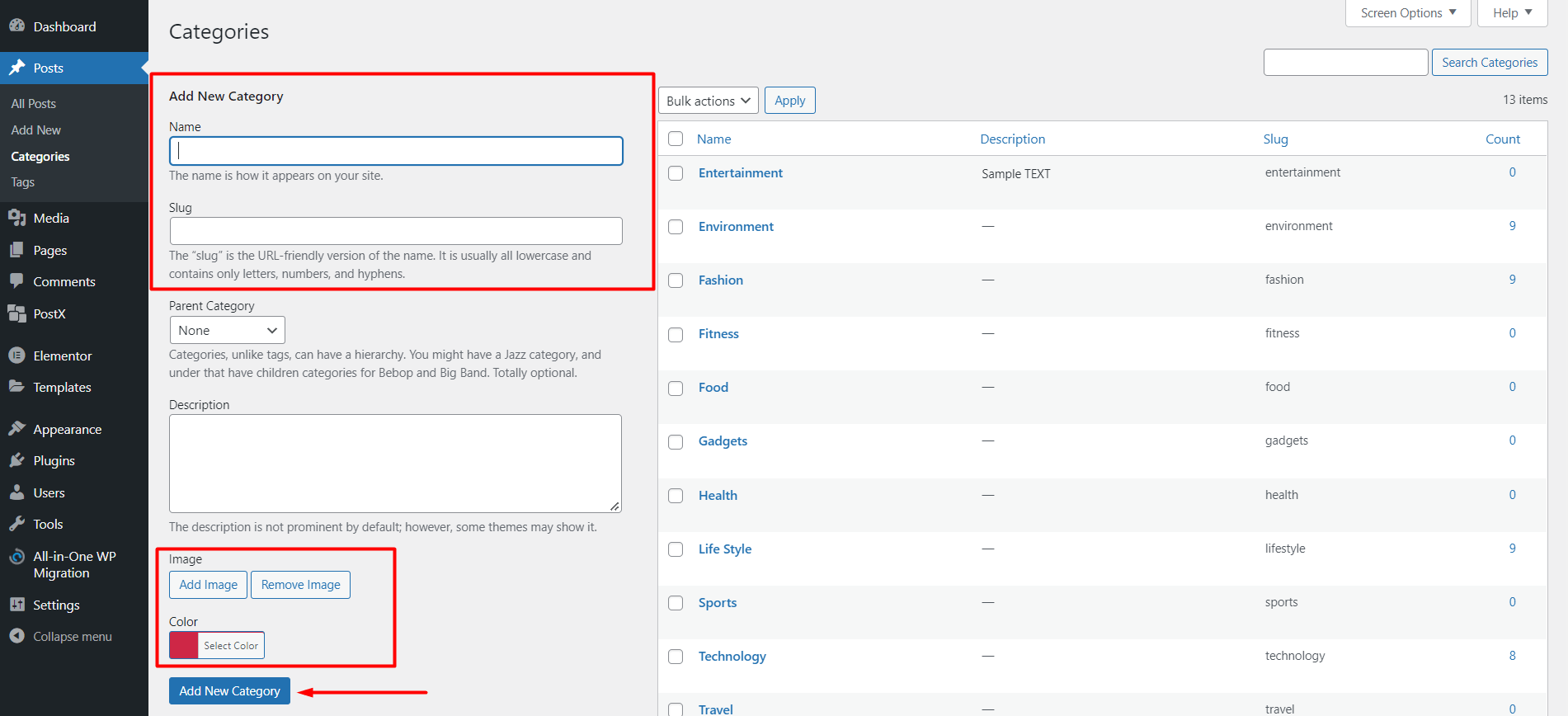
- Now go to Posts → Categories.
- Type on your preferred Name and Slug. You can add a featured image here. Then click Add New Category.
- As we’ve already told you, you can add a featured image while creating a new category. But what about already existing ones?
- Well, to add featured images in the category that are already existing, hover over the category you want to add an image. And you’ll see an edit option. Click on that.
- You’ll be redirected to a new page, where you can add your desired image for this category. Also, you can choose a color if you want to.
- After uploading the featured image and choosing the color, click on update.
- And voila, you successfully added a featured image to the category in your WordPress site.
Customization Settings for Featured Images and Colors

You should be familiar with the default category editing options using WordPress. Only the title, slug, and short descriptions can be edited.
But what about the images and colors that appear on the page? Even though the feature images aren’t blogged entries, they can be added to the categories.
- Navigate to the posts section and click on categories.
- Start editing a category.
- Add desired image and color.
- Update the category.
Additionally, you can use the Builder addon of PostX to construct a WordPress Category Page template to replace the default template.
All of your site’s categories should have images and colors added to them similarly. You can show them in your homepage. And for a change you can also show it on your sidebar.
Displaying Categories with Featured Image
After adding a featured image in the category, you can show it on the home page or a sidebar.
Homepage

To show it on a homepage:
- Just create a new page. (Or edit your existing one.)
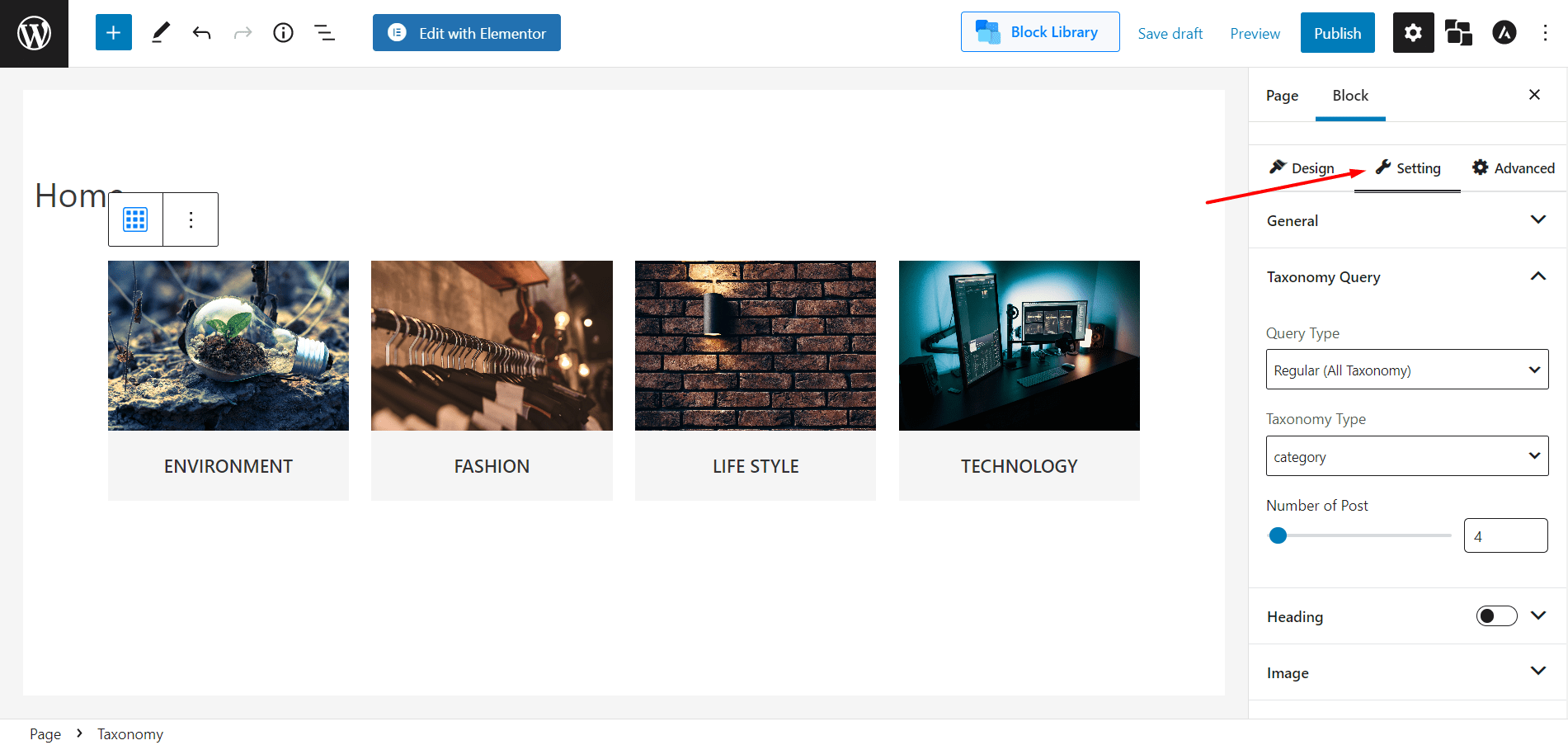
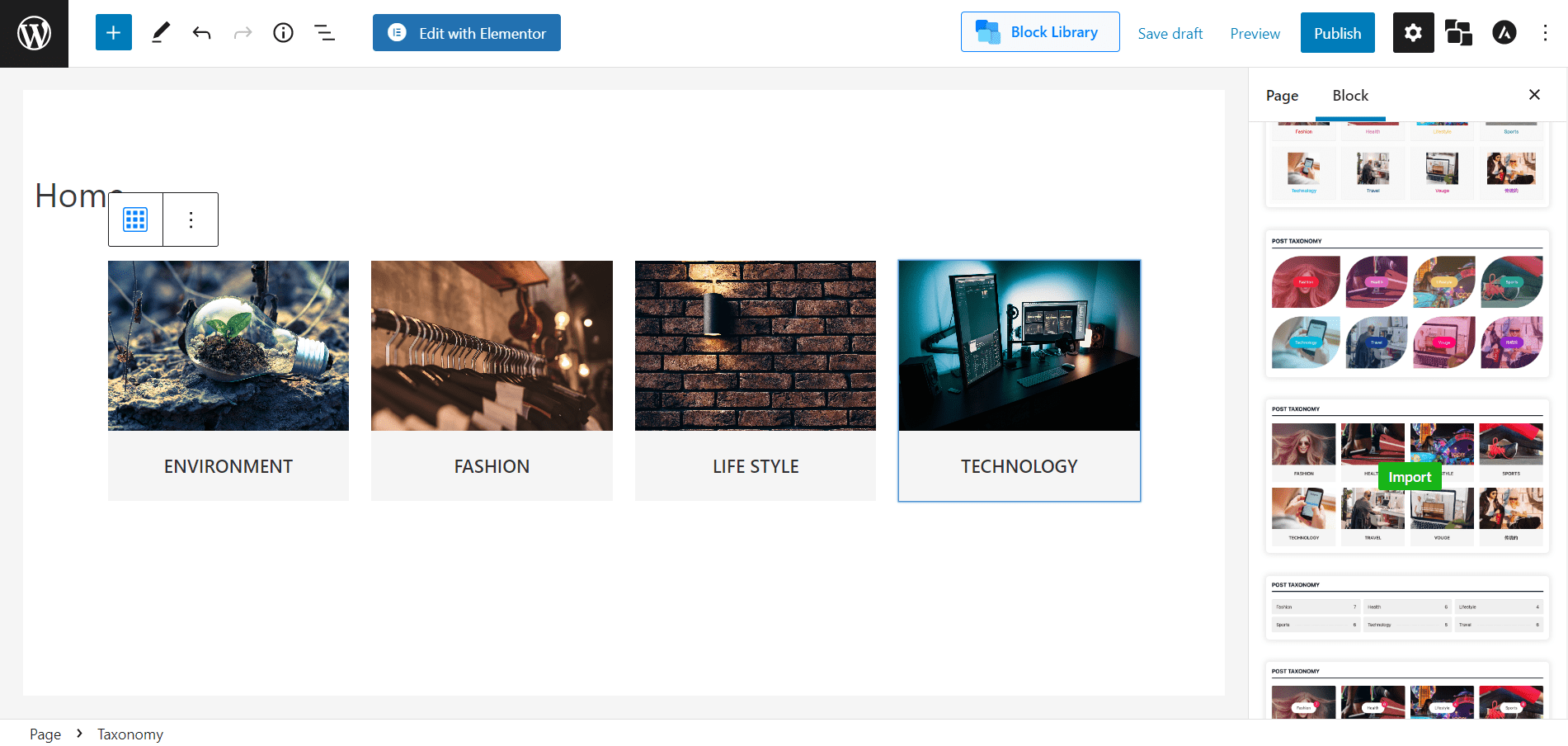
- Select Taxonomy. And pick a premade layout.
Like other PostX blocks, it provides pre-made layouts and designs to turn the plain view into a gorgeous category section with customized colors and graphics.
This area lets us pick our design. If it’s broken, don’t worry because we can tweak the settings. The query setting is fascinating. You’ll get multiple customization options here.
We can customize the category section’s settings. For example, we can adjust the number of columns, column gap, and row game from the General setting. The headline, title, excerpt, and post count can also be hidden.
After customizing, click update to view the front end.
Sidebar

You can also show it on the sidebar. To add a widget to the sidebar:
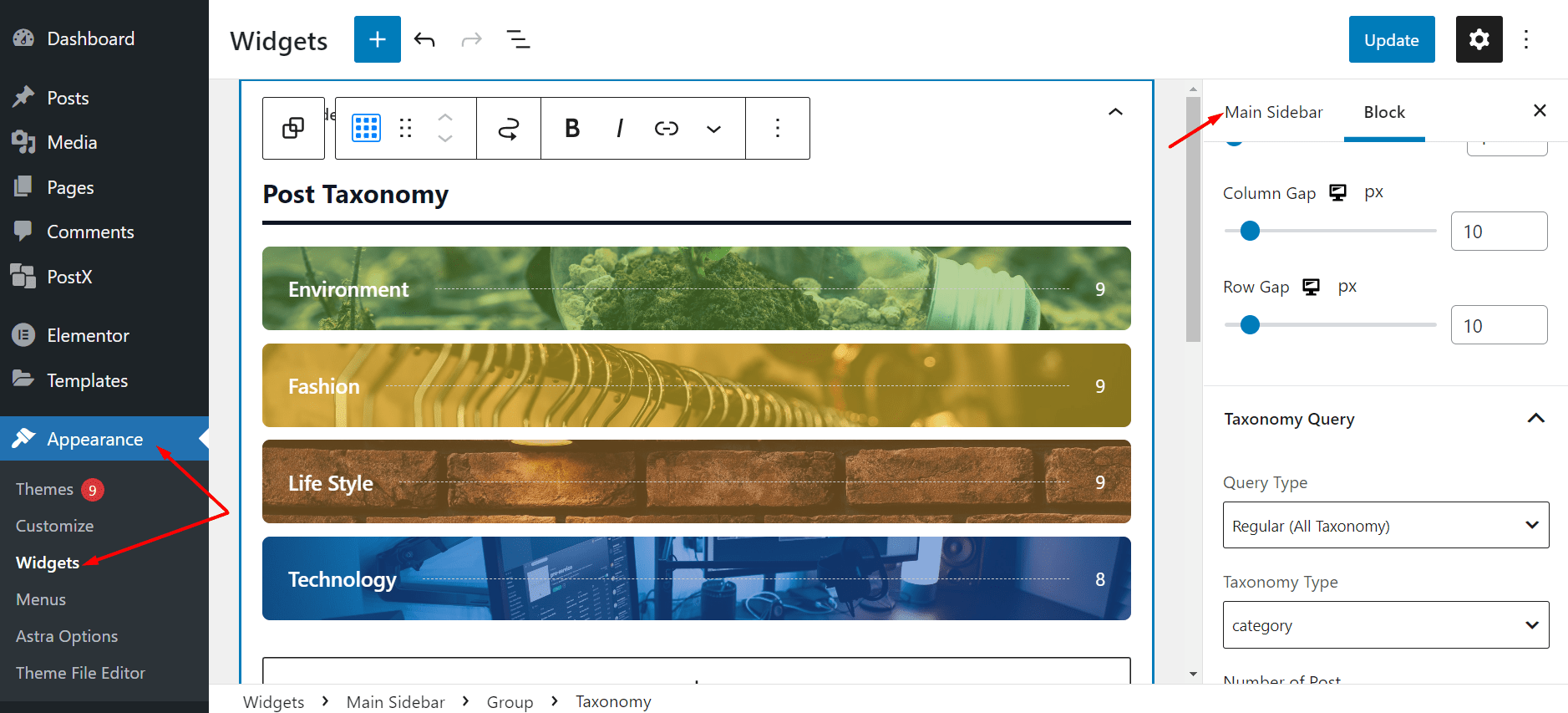
- Navigate Appearance and Click on Widget.
- And Start Editing the sidebar section.
- Click on the + icon and search for Taxonomy Blocks.
And use the customization mentioned above to showcase the featured image you’ve added to a category in your sidebar.
Conclusion
For a beginner, it might be a new thing. But, now you know how to add featured image to category in WordPress. We hope now you can showcase the categories with featured images on your homepage or sidebar. Best of Luck!