To create a list view of the posts, we require WordPress Post List blocks. You do not get any default post list blocks feature with the Gutenberg editor. There are different types of plugins are available in the market to solve this problem. According to our research and from the user’s viewpoint, PostX offers the best solution for displaying post lists on your site. So, How do we make a WordPress post list?
You can make WordPress Post List without coding by following some quick steps;
- Install the PostX plugin from the WordPress Plugins Option.
- Start editing page/post with PostX and add the PostX Post List blocks. These blocks are pre-made. So, you don’t need to do any coding.
- Customize the post list from a wide range of PostX block setting options.
What is Post List?
Post List for WordPress is a kind of block that provides easy-to-use access for creating post lists. You can insert the post list in specific pages/ posts. Also, you can show the post list blocks on your homepage and sidebar.
How do I make a WordPress post list?
You can easily create a post list with the help of the PostX plugin without coding. With the PostX plugin, you will get 4 types of pre-made post lists. Here, you will get a lot of customization options with each type of post list style. Moreover, you will get some amazing features like query, meta, pagination, etc.
Step 01: Installation
Users need to activate the free version of the PostX plugin to add WordPress Post List.
You can easily get the PostX free version by using some quick steps given below ;
- Go to WordPress plugin options, click on Add New
- Now, search PostX
- Install the PostX plugin
- Activate the PostX plugin.
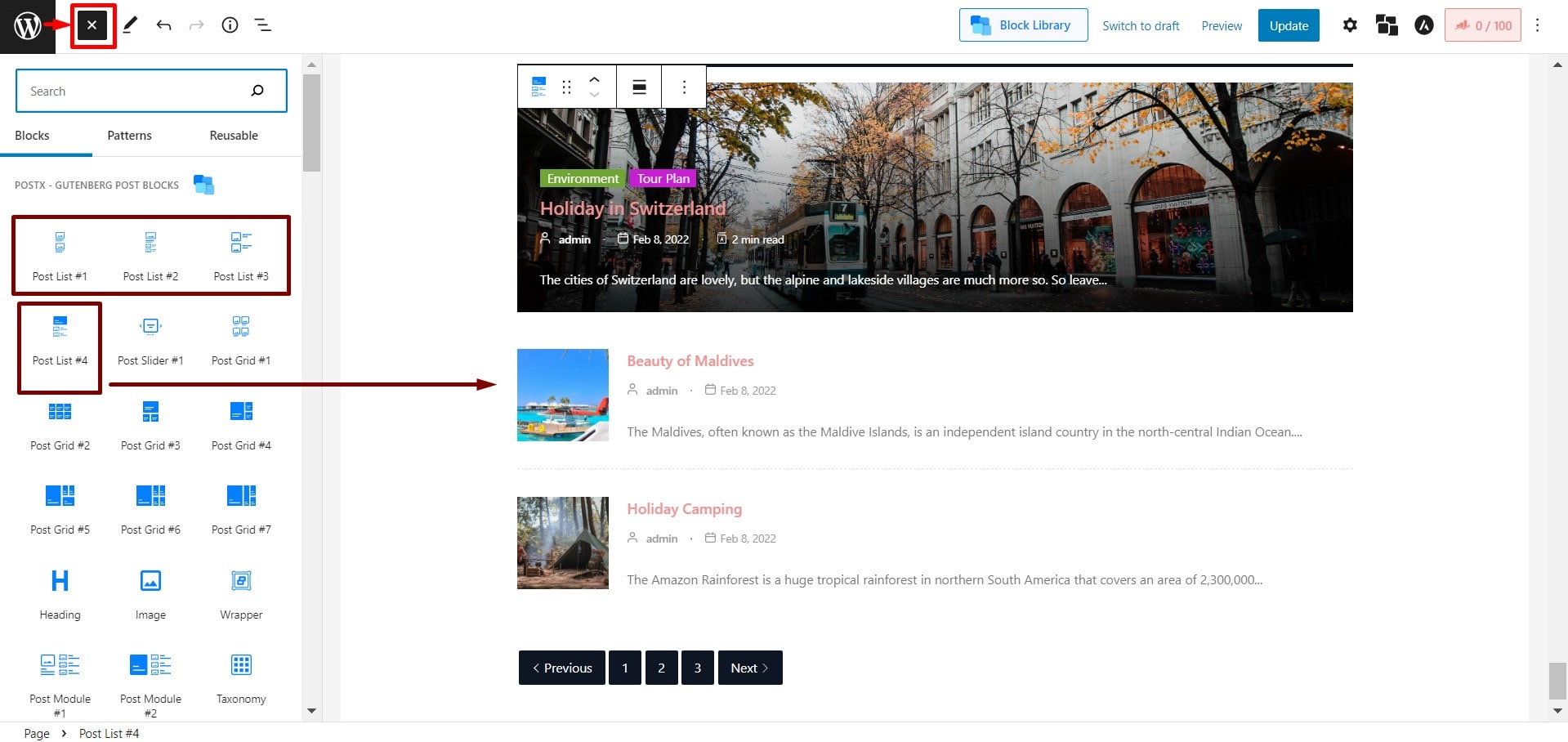
Step 02: Add Post List Blocks
To add post list blocks on your site, you need to follow some quick steps;
- First, go to the Posts/ Pages option from the WordPress dashboard.
- Then select the post/page or create a new post/page where you want to add the post list.
- While editing a post/page, you will see plus (+) icon. You can get the plus (+) icon on the top of the WordPress, or you can find it in the blocks as well.
- From this plus (+) icon, you can choose your desired PostX post list or search your desired Post List #No.

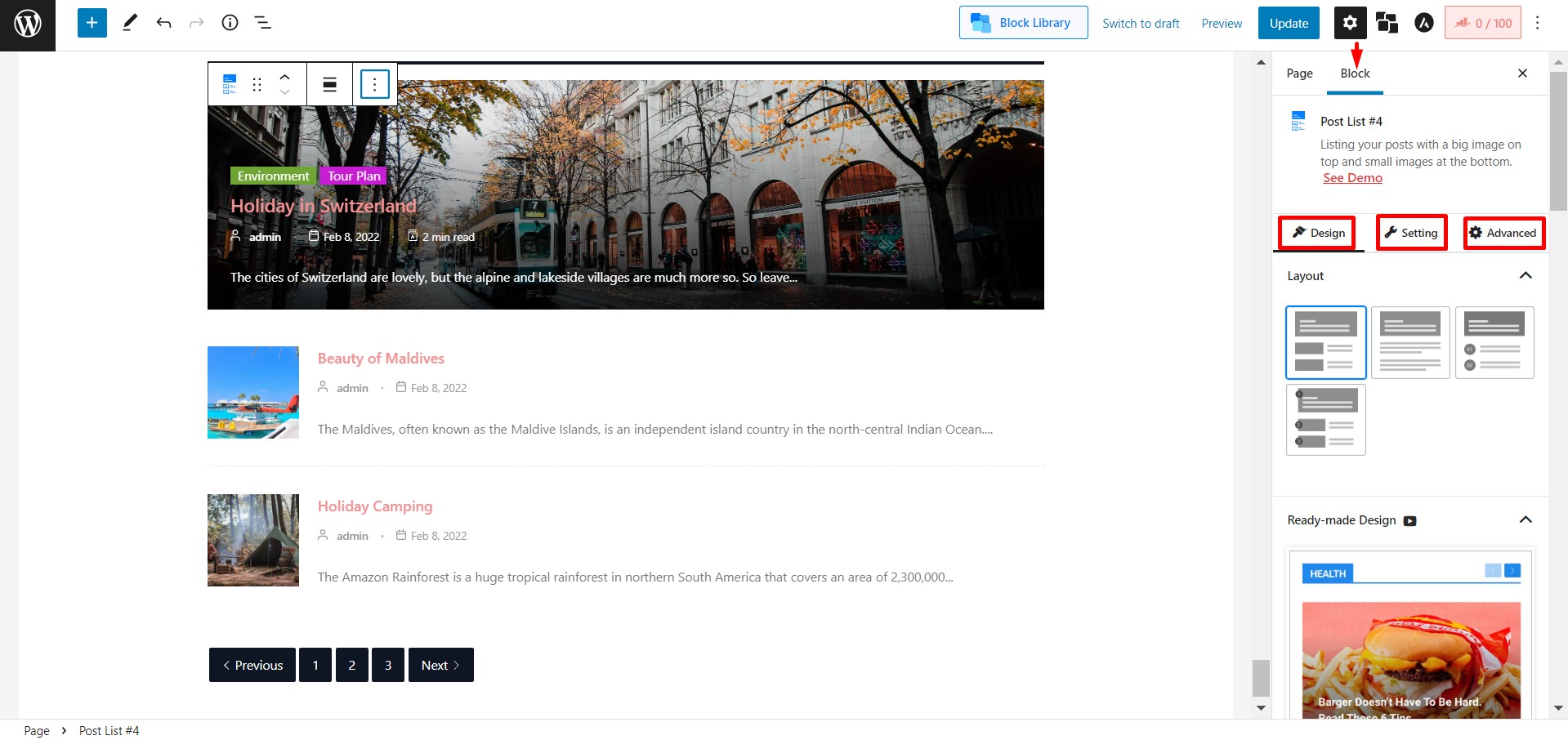
Step 03: Customize Your Post List
You will get a wide range of customization options, along with useful layouts, premade designs, etc. So, Customization with PostX will not be a big deal. Like you can paint with a brush, PostX will help you to build a dynamic website.
PostX users will get 4 types of Post List blocks;
You can customize the Post List blocks in many ways with the help of PostX. You will get three tabs for further customization – Designs, Settings, and Advanced.

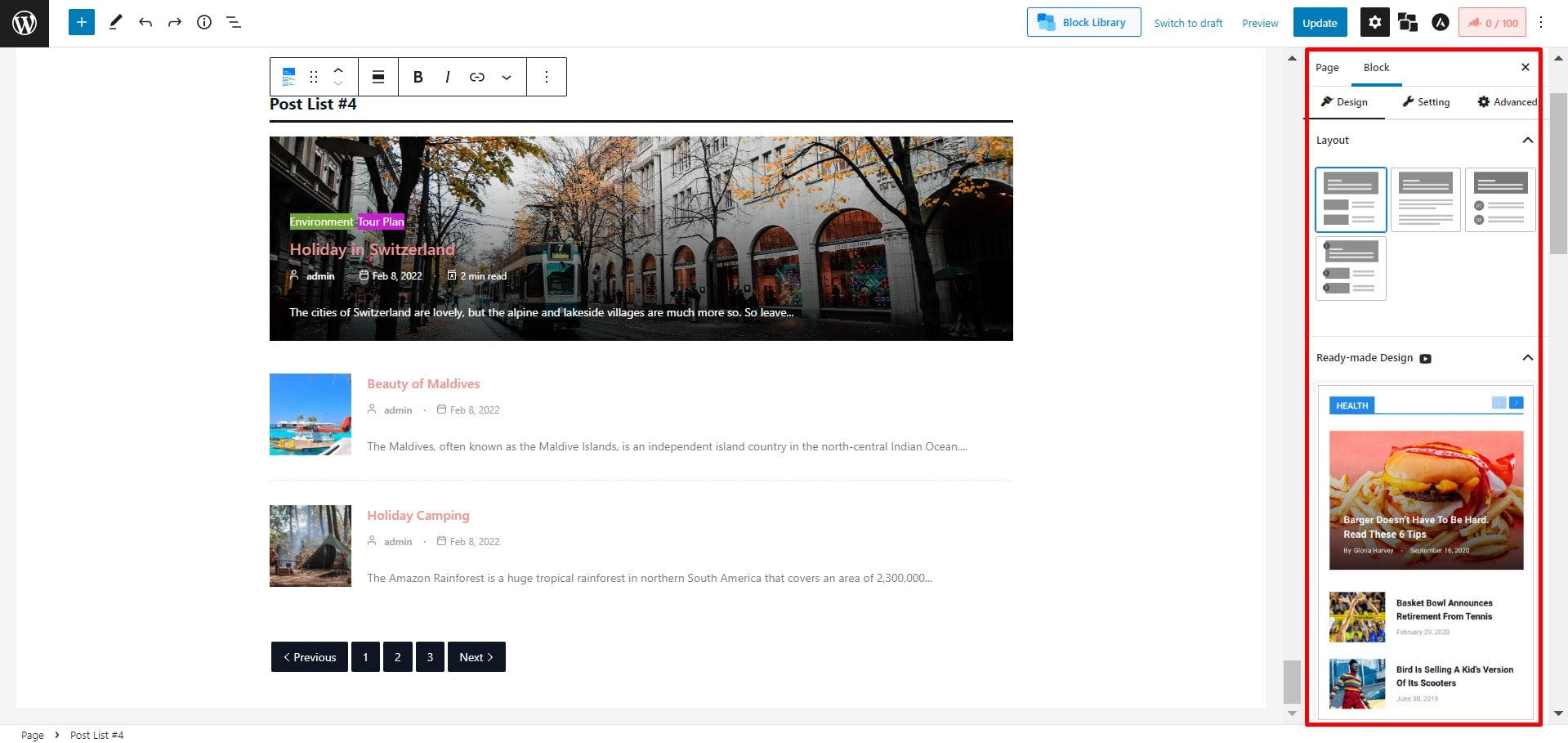
Designs
In the Design tab, you will get some useful layout options, as well as some stunning pre-made designs. Moreover, you can give your page a professional look just with a single click with the help of PostX pre-made designs.

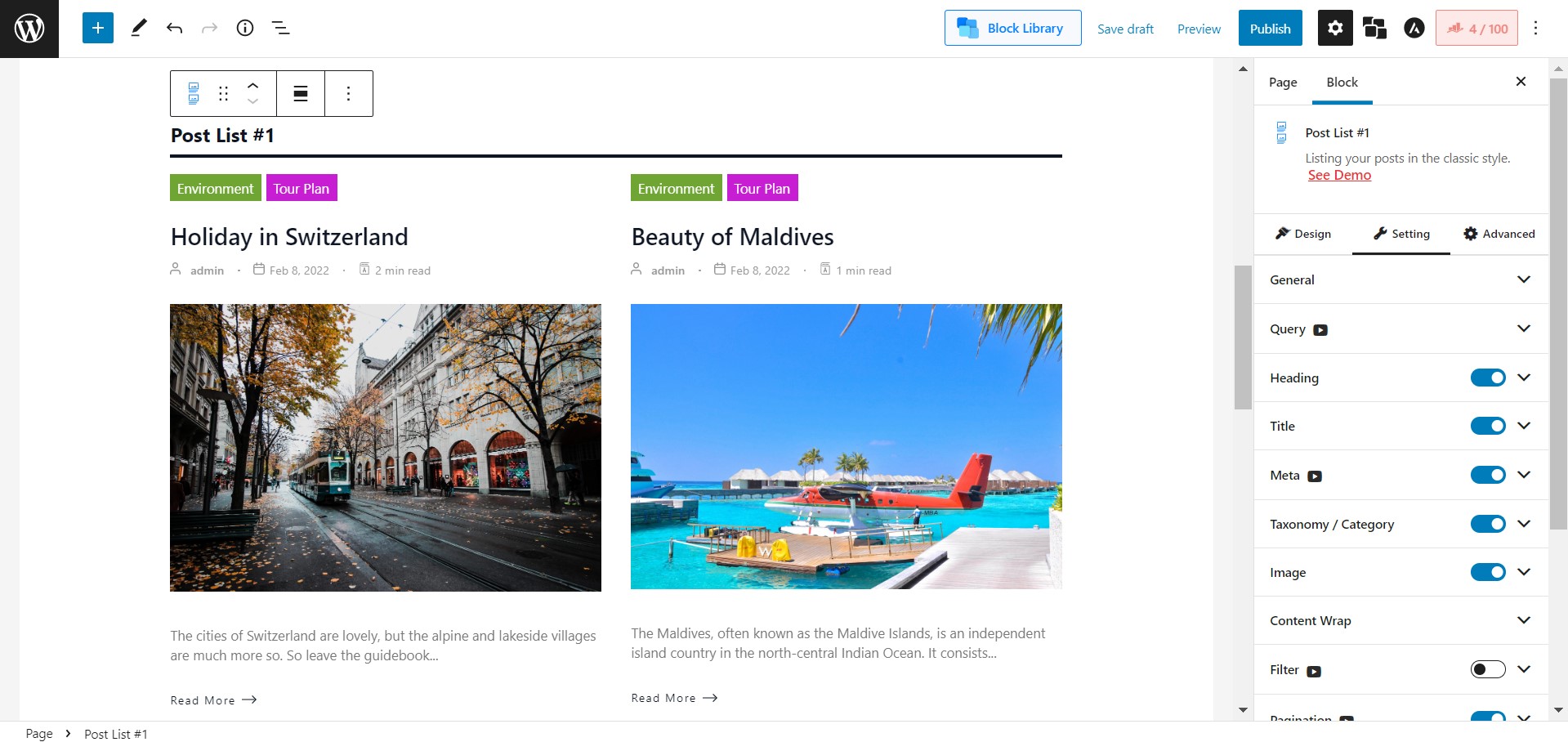
Settings
In the settings tab, you will get some essential customization features. Now, I will discuss some key settings options of PostX.
You can increase/decrease the number of columns, and column gaps as well. Suppose if you have 10 posts, you can arrange them into 2, or 5 columns. (Column options are available only on Post List Style 1 and Post List Style 3)
You can add your heading and adjust the alignment from the PostX heading option. Besides, you can also select some pre-made PostX heading styles from this page. Similarly, in the title option, you can change the title tag, colors, and typography.
In the PostX Query settings option, you can select your desired posts, pages, and other custom types if available. Here, You can also control the number of posts as per your demand. Here you will get a taxonomy option, which allows you to select the category or tag, or both of them together.
With the Meta option, you can include important information such as author, date, reading time, and many more with your posts.
You can also include the category name in your post. There are numerous setting options to customize how the category name appears on your post.
PostX also provides an image option where you can customize spacing, width, height, animation, hover, overlay background color, and many more.

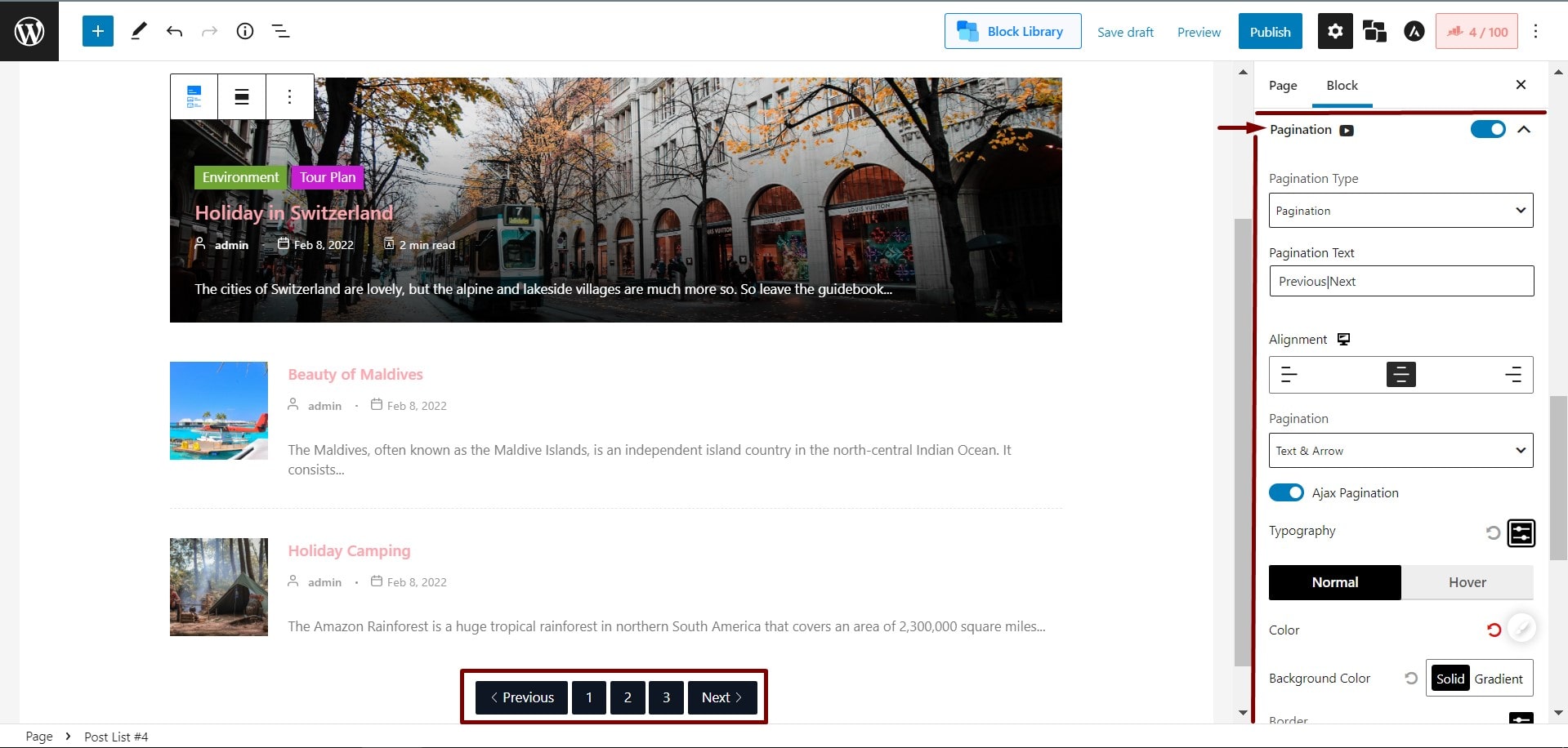
How to Show Pagination in WordPress Post List?
Pagination is the process of separating posts into discrete pages. The good news for the users is Post List blocks have a built-in pagination option. So, users can easily show the pagination with the post list without the hassle of coding.
To add pagination, go to the general settings option from the blocks option. Here, you will also get many useful customization options for pagination such as different pagination styles, adjusting the color, box-shadow, border, margin, padding etcetera.

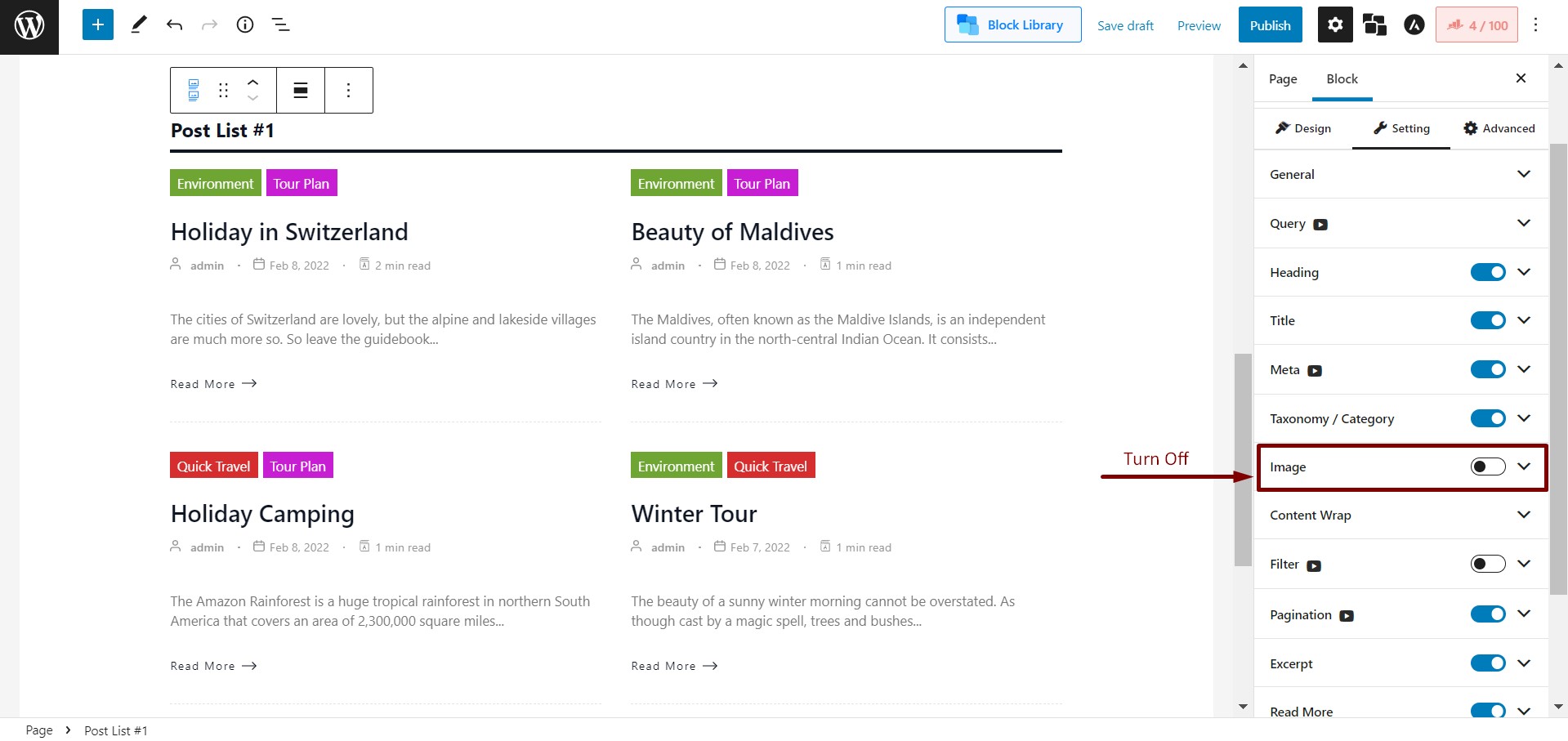
Displaying Thumbnails in WordPress Post List?
In the PostX plugin, post lists blocks display thumbnails by default. It helps users to show the thumbnails without coding.

If any users want to remove the thumbnails from the post list he/she can do that as well.

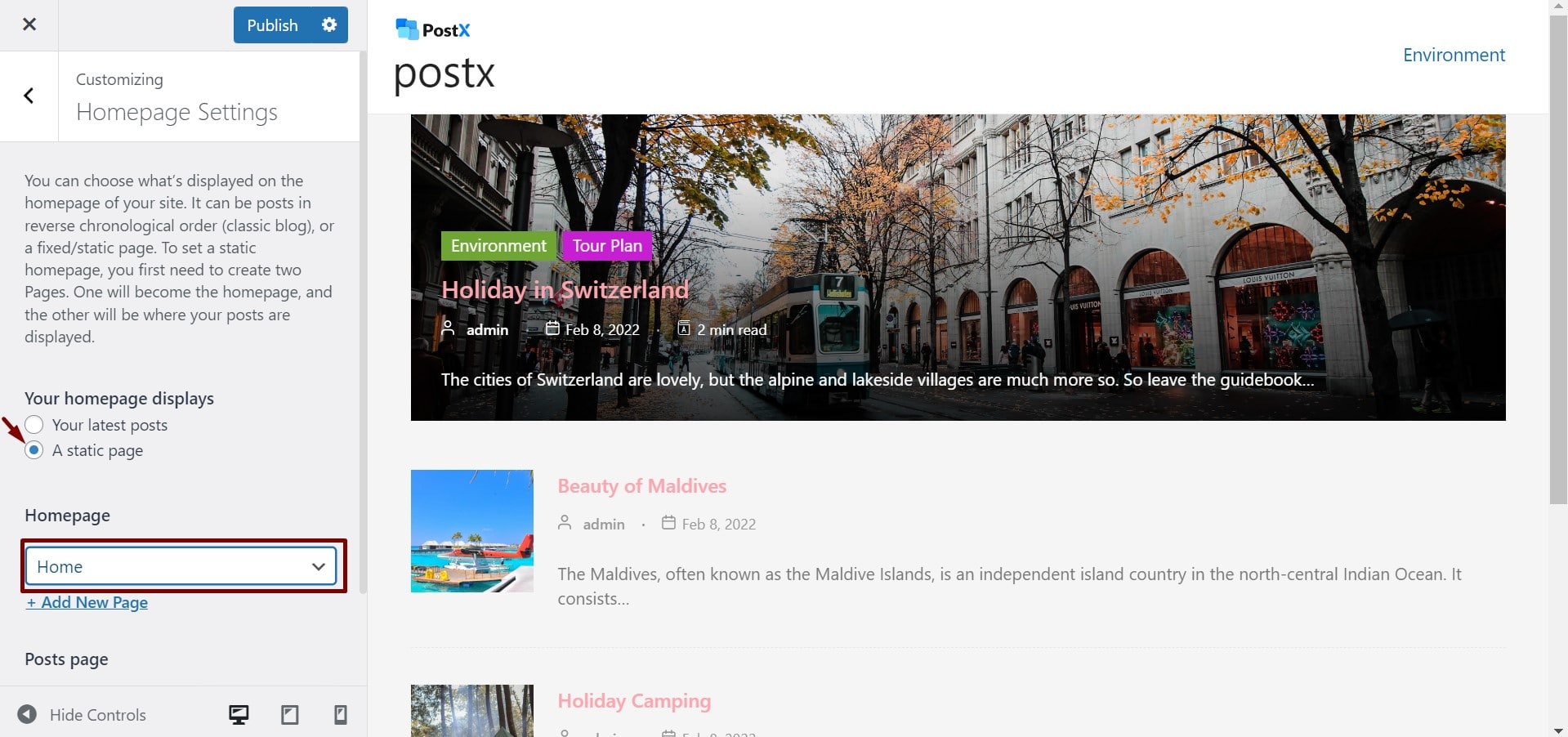
How to Create Custom Home Page With WordPress Post List?
You can create any sort of custom page with a WordPress Post List. Suppose, if you want to create a custom home page, you can do it.
- First, go to the page options from the WordPress dashboard.
- Then, create a page with Post List Blocks and customize it.
- Now, publish the page and check how it looks.
- Then, go to the customization option from your WordPress frontend, and click on Homepage Settings.
- Next, in your homepage displays, select A Static Page.
- Select the page that you created with the post list in the Homepage option.
- Finally, save the changes.

How to create the template with the Post list?
PostX saved template options help you to create a template with post list blocks. When you create a saved template, a short code will automatically be updated. With the help of this short code, you can use the saved template later anywhere on your site.
Moreover, with the help of the PostX short-code option, you can easily able to use Gutenberg blocks in other page builders. For Elementor, PostX has a dedicated addon also, you can import your saved template directly in Elementor.
Conclusion
From the above discussions, I believe you can get most of your answers regarding the topic of WordPress Post List. I highly recommend you install and activate PostX Plugin. Everything is easy and simple with this amazing plugin.