Recently, I got frequent questions from the people that is – how to use Gutenberg blocks in Elementor. In this writing, I will try to answer the question and provides solutions.
Gutenberg is a new WordPress editor that can be used to create websites using blocks. Gutenberg blocks were first introduced with WordPress 5.0. It is a completely block-based editor, with each piece of content represented by a draggable block.
On the other hand, Elementor is one of the most eminent page builder plugins for users. The specialty of the Elementor is users can customize their web page from the front-end which helps them to achieve pixel-perfect designs. Because of the lucrative features of Gutenberg blocks, some users want to use it with the Elementor plugin.
PostX – a Gutenberg blocks-based plugin comes up with the solution for the integration of Gutenberg blocks and Elementor. With the help of the PostX Elementor addon, users can use the Gutenberg blocks on Elementor.
PostX is the Gutenberg block-based plugin that provides ultimate freedom to the users to build an eye-catchy blog site. Recently, PostX gets a huge attraction to WordPress Gutenberg block users. Using the Gutenberg block in the Elementor is easy as pie with the PostX Elementor addon. In this writing, I will discuss the procedure of how to use PostX Gutenberg blocks in Elementor by following some easy steps.
Steps for how to Use Gutenberg Blocks in Elementor
Step 1: Installation of PostX
Users need to activate the free version of the PostX plugin to use the Gutenberg block on their website. With the free version, users get two addons named “Elementor” and “Saved Template” that will enable users to use PostX block features in Elementor.
You can easily get the PostX free version by using some quick steps given below ;
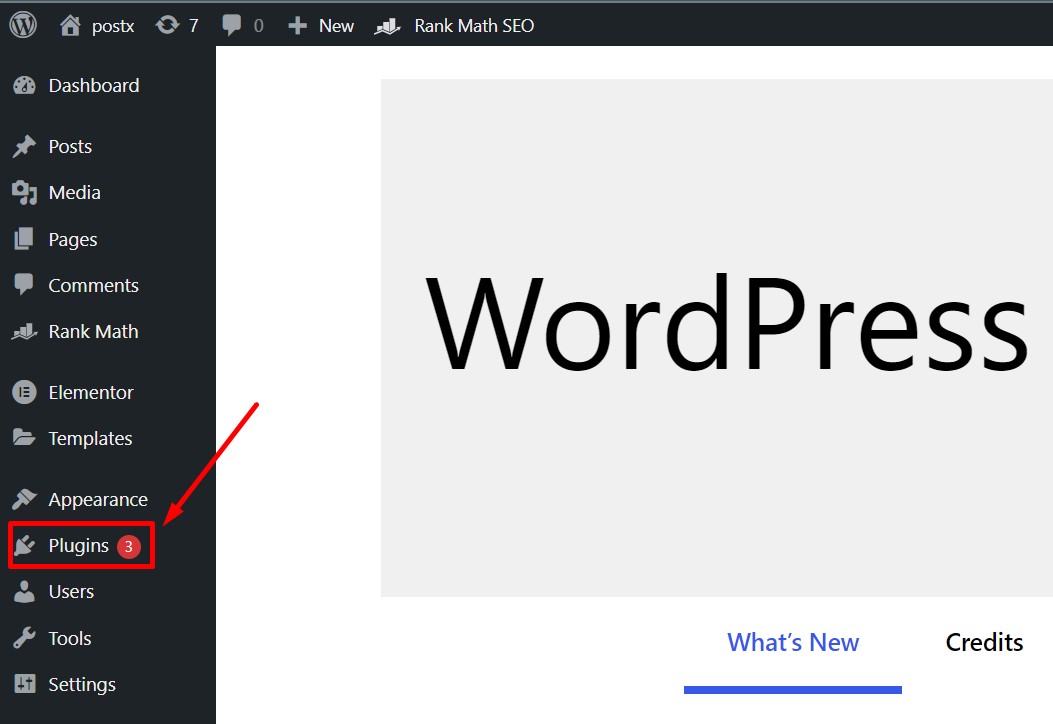
- Go to WordPress plugin options, click on Add New
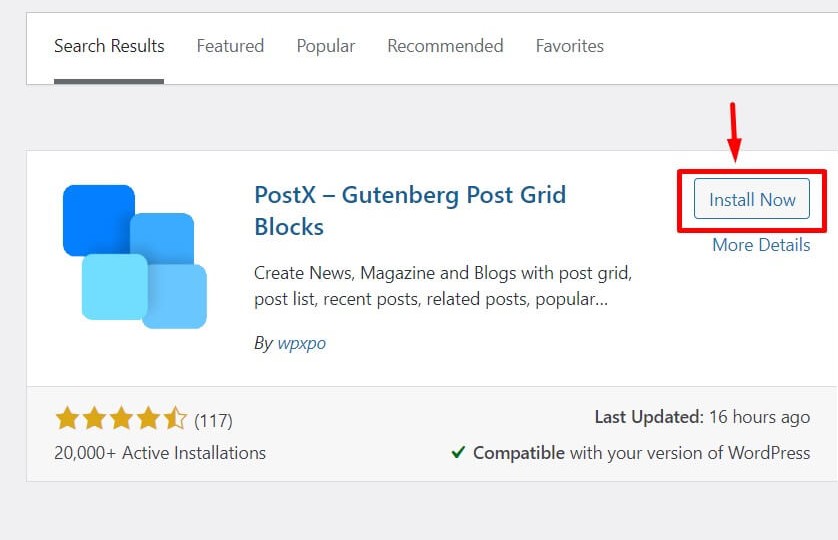
- Now, search “PostX”
- Install the “PostX” plugin
- Activate the “PostX” plugin.


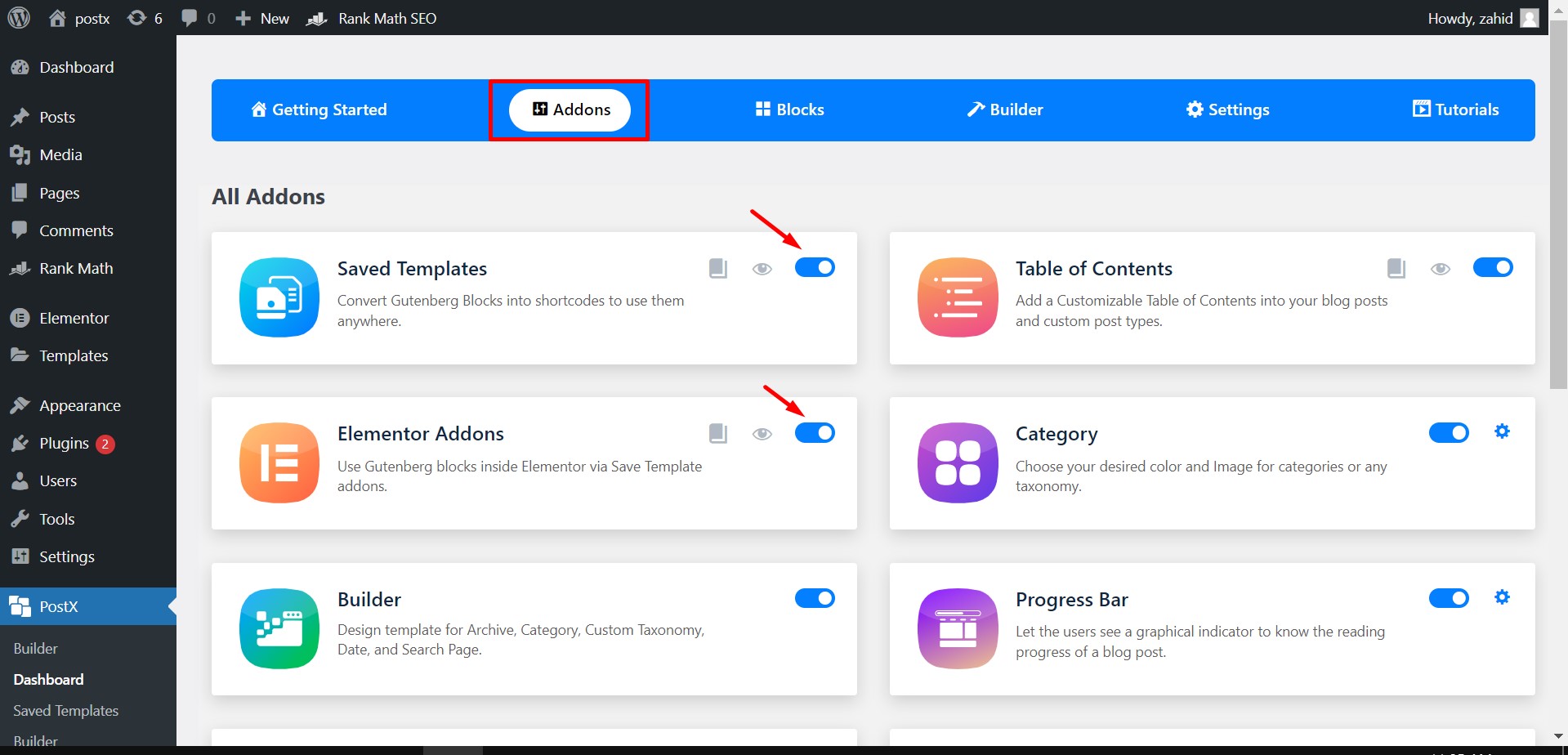
Step 2: Turn on “Elementor” and “Saved Template” Addons
After the successful activation of the PostX plugin, you will get an option named “PostX” in your WordPress. Go to the PostX option, then click on Addons. Here, you will see some useful addons. From them, you need to enable two addons named “Elementor” and “Saved Template”

Step 3. Create Design with Gutenberg blocks to generate shortcode
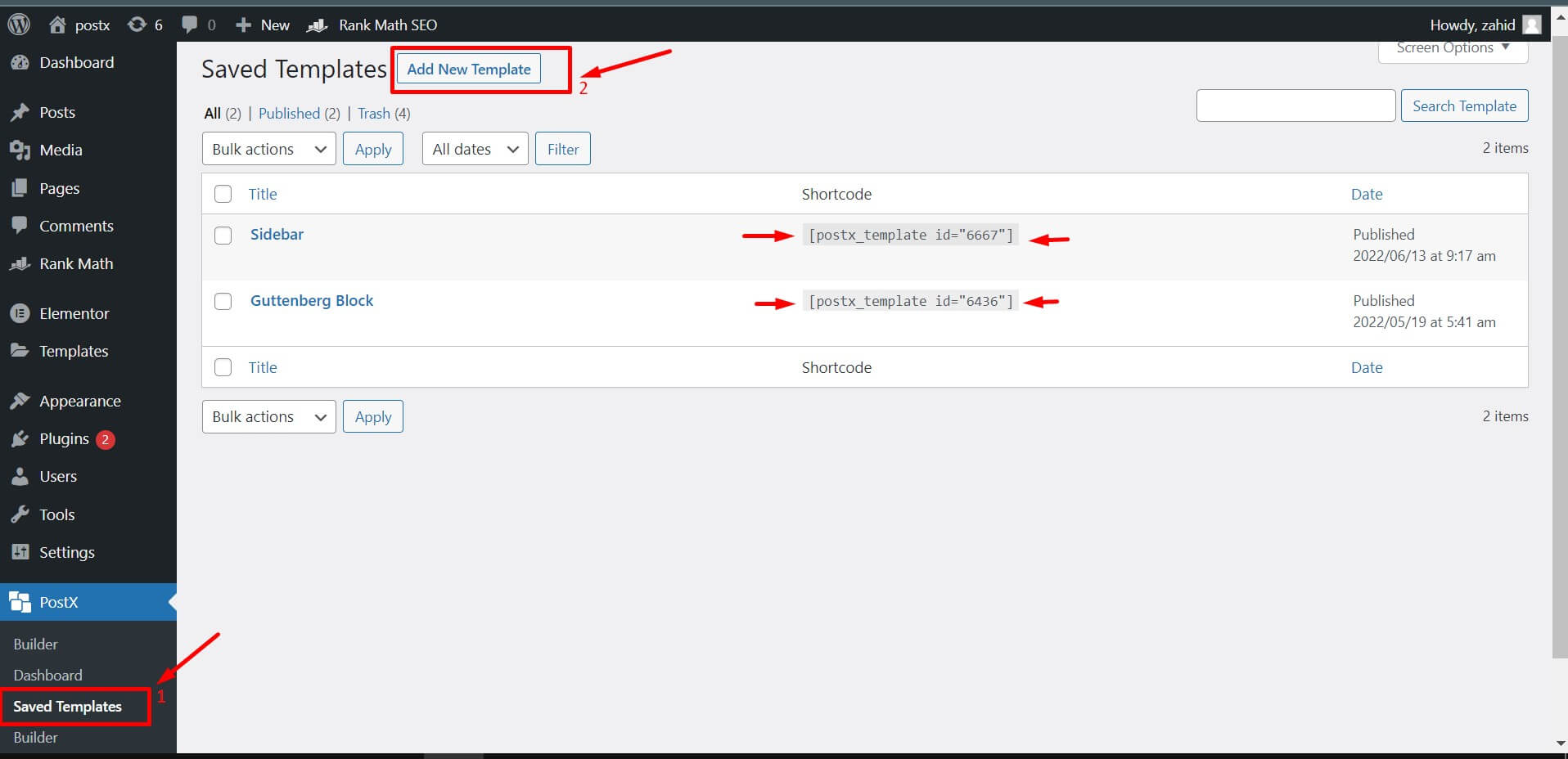
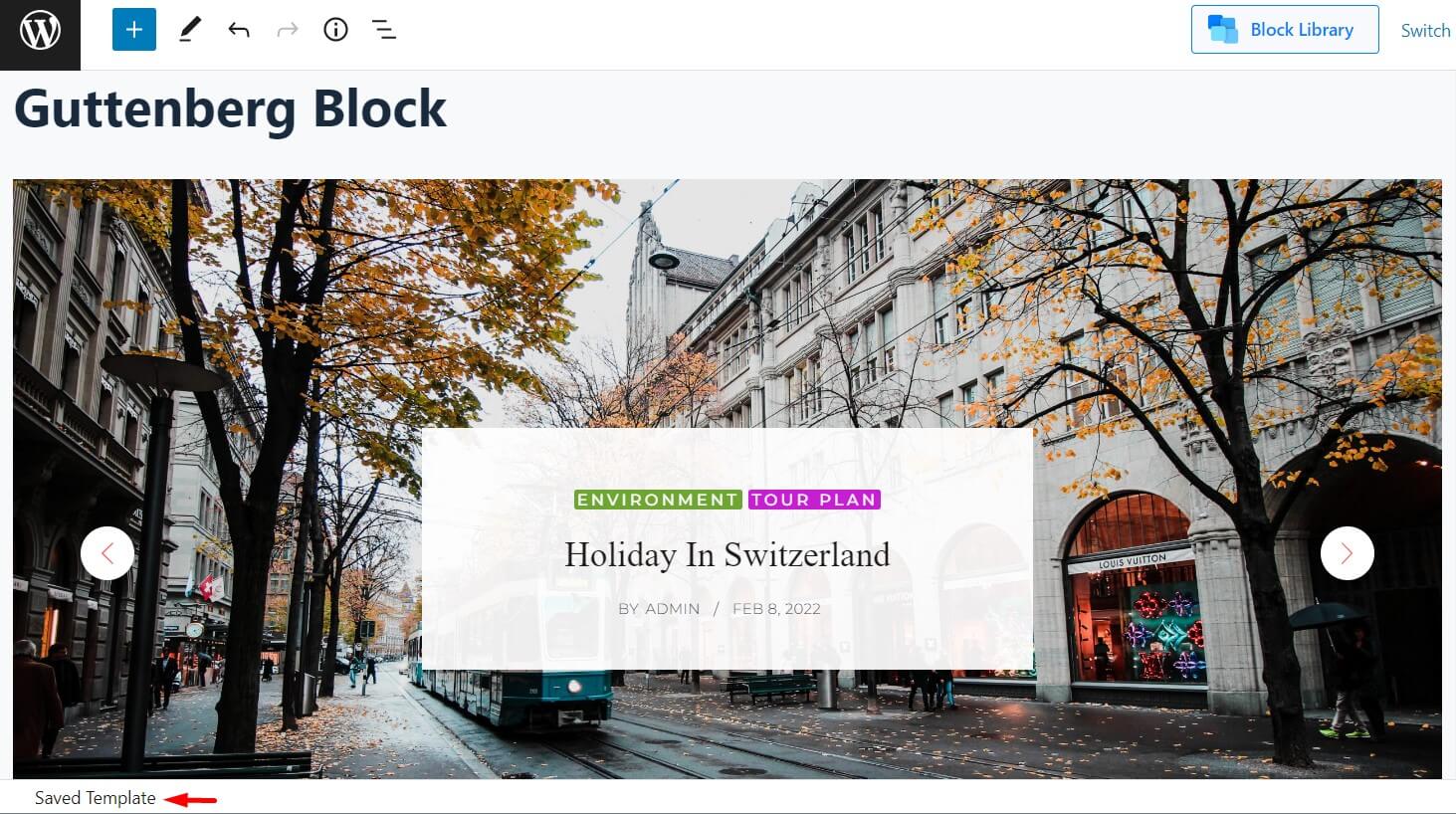
After enabling “Saved Template”, users will see an option with a similar title under the PostX option. First, click on “Saved Template” and then click on “Add New”. Now, a new page with editable Gutenberg blocks will be opened to the users. Users can customize the page as per their demand by choosing their desired blocks.


After customization, when users will save the page, the shortcode will be automatically generated for that page. Users can easily copy that short code and use it in Elementor.
***Note: For example, we have used PostX blocks to create save templates. But you can also use any of the available Gutenberg blocks to create templates and use them on Elementor via shortcode.
Step 4. Add Gutenberg Blocks in Elementor via shortcode
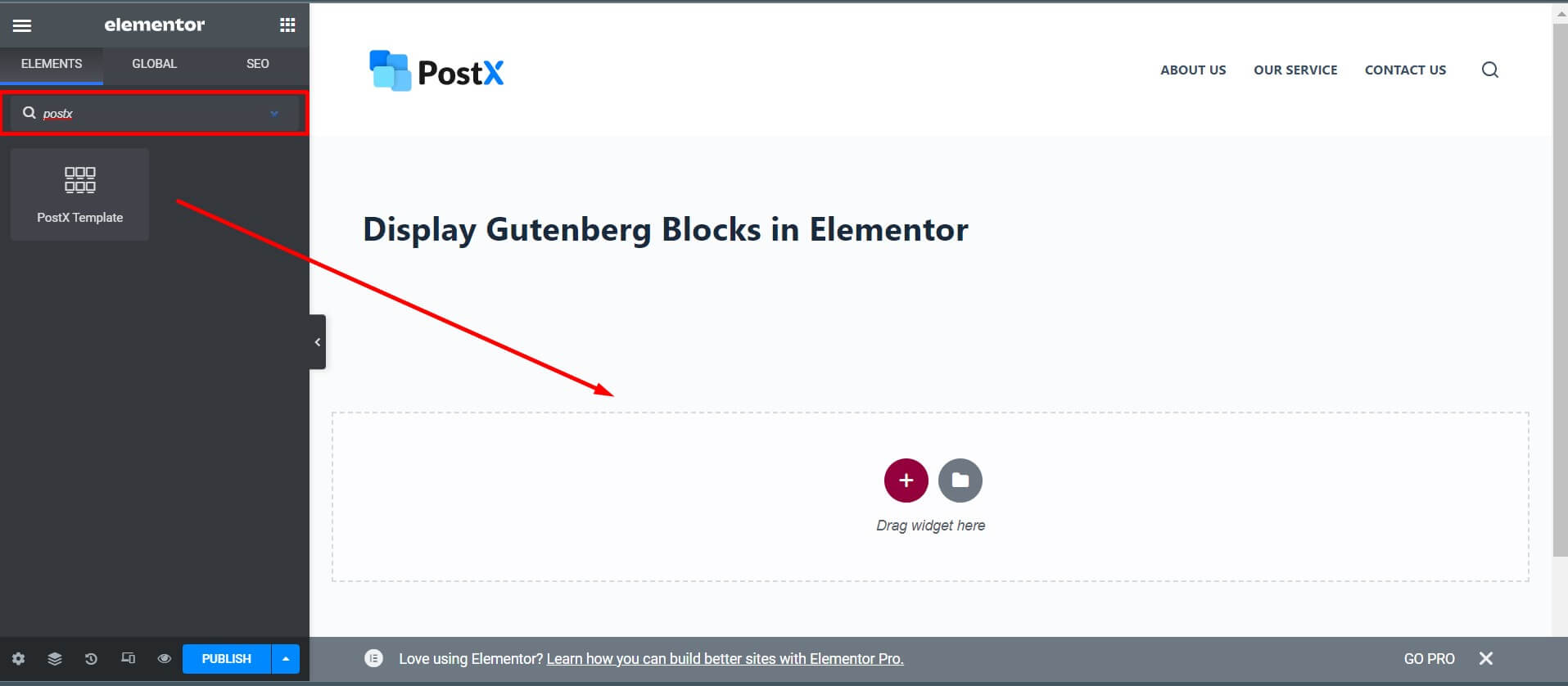
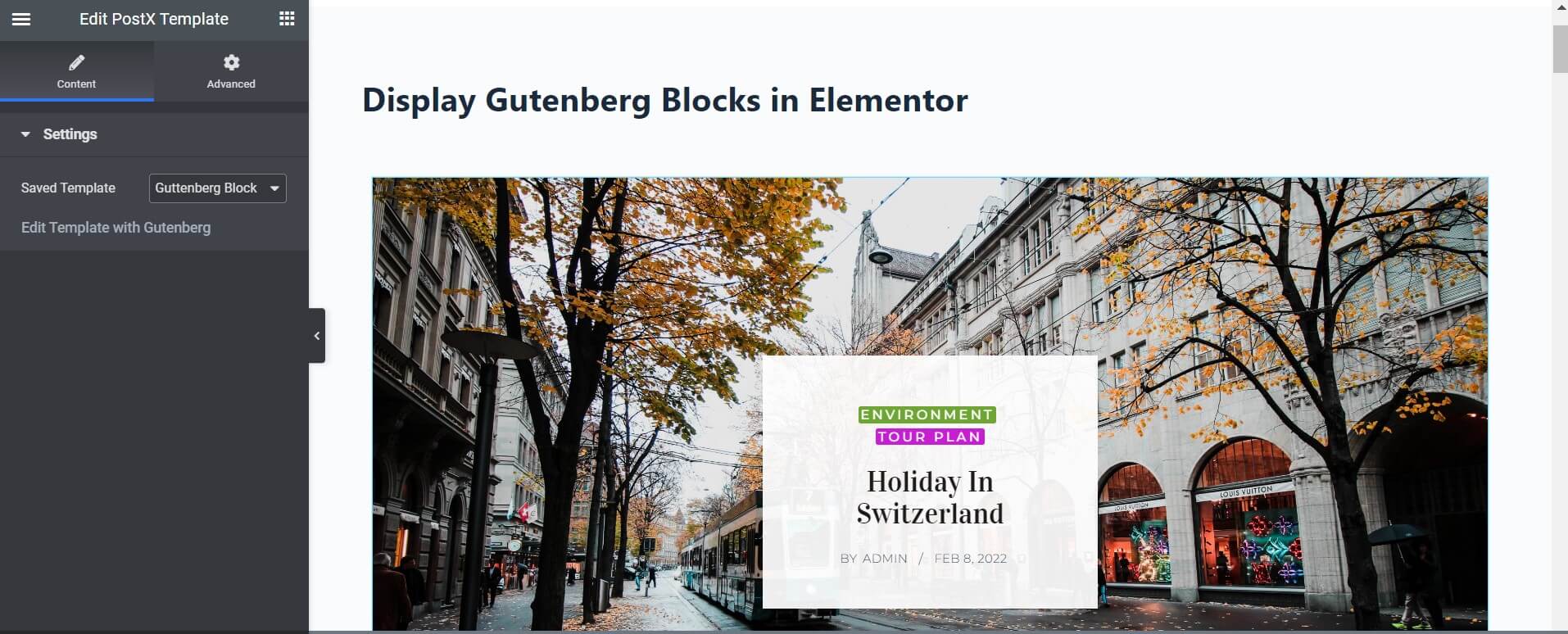
Now start editing the page with the Elemnetor. In the search bar write “PostX” and drag the PostX template widget on Elementor. You can now use the gutenberg blocks on your Elementor. Also, you will find a short code option there. If you paste your saved template shortcode, your saved template will be updated automatically in the Elementor.

You can use the saved template anywhere on your site. But, you cannot edit the template directly using Elementor. You need to go back to the saved template option, where you can again customize it as per your need. Once you published the edited one, it will automatically be updated everywhere on the web pages where the template has been used.

Benefits of using Gutenberg Blocks in Elementor
WordPress Gutenberg blocks are simple and enable a lot of features to its users. So, the integration of Gutenberg blocks and Elementor provide ample of attractive features to build professional, eye catchy, stunning websites for simple users.
FAQ: Frequently Asked Questions
What is the difference between Gutenberg and Elementor?
Gutenberg is a new editor that was introduced in WordPress 5. Gutenberg enables a huge benefit for WordPress users who want a simple way to add buttons, tables, and other elements like these, or who want to apply different styles to individual blocks, and so on.
Elementor, on the other hand, is the most popular website page builder, and it has completely transformed the concept of WordPress site development. It enables all types of users, regardless of prior technical knowledge, to create highly functional websites. Elementor gives you complete control over your designs, formatting, spacing, and other elements. It’s simple to change the default styling of the theme and create unique designs in a short amount of time.
Is Elementor better than Gutenberg?
The question has no absolute answer as both the Elementor and Gutenberg are two superheroes in the website industry.
Gutenberg offers you a more straightforward layout design by using simple blocks, on the other hand, Elementor provides a lot of customization features. In my opinion, none can beat none here! If you are a simple user and don’t want much hassle, Gutenberg alone can fulfill your demand. If you are a little concerned about customization and professional looks then you can look for Elementor. But, you should not bother about the question to choose Elementor or Gutenberg as you can use both of them together through an amazing plugin named PostX
Is Gutenberg a good page builder?
Can I use Gutenberg blocks in Elementor?
Yes, using the PostX Gutenberg Post Blocks Plugin, we can easily use Gutenberg blocks in Elementor. It comes with two supportive Addons: Save Template and Elementor. Users can use these two Addons to create custom designs with Gutenberg Post Blocks and add them to any page while editing with Elementor via ShortCode.
Conclusion
It is really easy to use Guttenberg blocks in Elementor with the help of “PostX” plugins. You just need to go to the WordPress plugin options, then install and activate PostX. After activation, you will get two addons “Saved Template” and “Elementor”. With the help of these two addons, you can easily use Gutenberg blocks in Elementor.