WordPress category templates are premade page layouts that feature a list of blog entries in chronological order. If you’re familiar with WordPress, you know that every WordPress category looks the same. Because your theme already has a format for creating categories.
And so, what if you wish to create WordPress category page template? Sure enough, you’ve spotted the correct expression there. All archive pages, including Author, Tag, Search, and Date pages, may have their own unique themes made only for them. In this article, we will show you how to create WordPress category page templates.
How WordPress Category Works
Familiarizing with the category template hierarchy is a prerequisite to developing a bespoke layout.
WordPress’s pre-defined template structure for Archive pages, which may include categories, is a great time saver. WordPress checks for a template whenever a user visits a category page. Then, the system proceeds to the next highest-possible template when a needed template is missing.
WordPress searches for templates in the following order:
category-slug.php → category-id.php → category.php → archive.php → index.php
Therefore, we must call our Category Page Template “category.php” if we want to use it for all Category Pages. In addition, category-slug.php or category-id.php file names are required for category-specific Templates.
What are the Uses of WordPress Category Pages?
WordPress’s category pages compile links to all the relevant posts in a certain category. By visiting one of these sites, your viewers may easily browse through all of the content you’ve published related to a certain subject or category.
However, depending on the WordPress theme you’re using, these category pages may or may not feature unique or helpful information about the content they include.
The results of this change are archive pages for certain categories that include much more useful information for your viewers. In addition, when you supplement your normal blog articles and pages with supplementary information, you boost their chances of ranking in the search engines, too. As a result, more people will be able to find your material, which will boost your website’s traffic.
How to Create WordPress Category Page Template
Enough information to understand the WordPress Category page template, so let’s get moving with how to create the category page template.
So, everyone wants to do things the easy way, and we are concerned about what everyone needs. WordPress has several plugins to make your life easier. Such a plugin is PostX. You can easily create a WordPress category page template with this plugin, along with a multitude of other things. Once you try all of them, you’ll definitely get amazed, just like us. Why? Recently they have revealed their Dynamic Site Builder, and with that, you can create custom templates in a jiffy.
So how to get it done, let us tell you.
Installing PostX
The first step is to ensure that you have the PostX plugin set up and ready to go. If you don’t know how to install a plugin, we have this guide for you.
Turning on Builder
You have to turn on the Site Builder addon before using it. To do that:
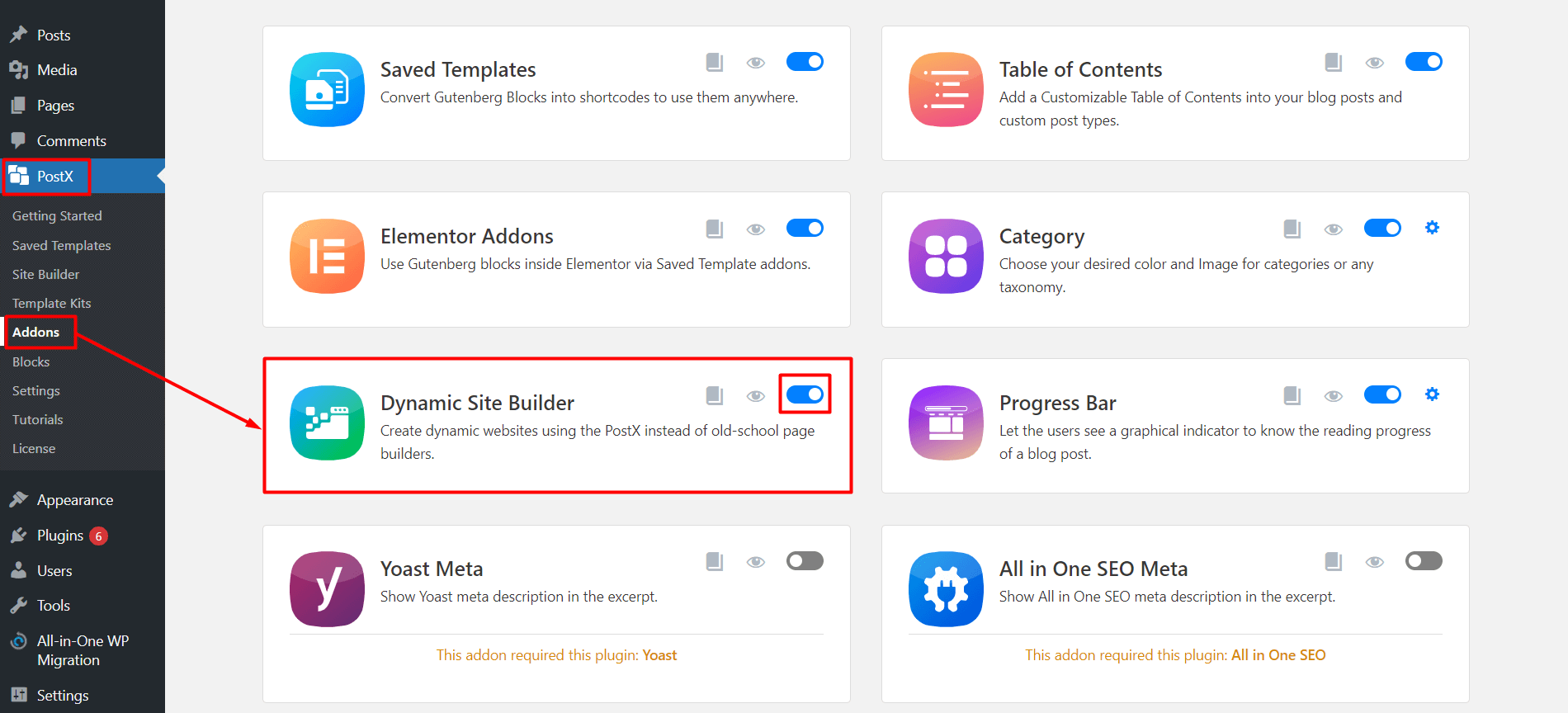
- Go to PostX’s Addons Directory.
- Activate the Dynamic Site Builder addon.

Creating Category Page Template
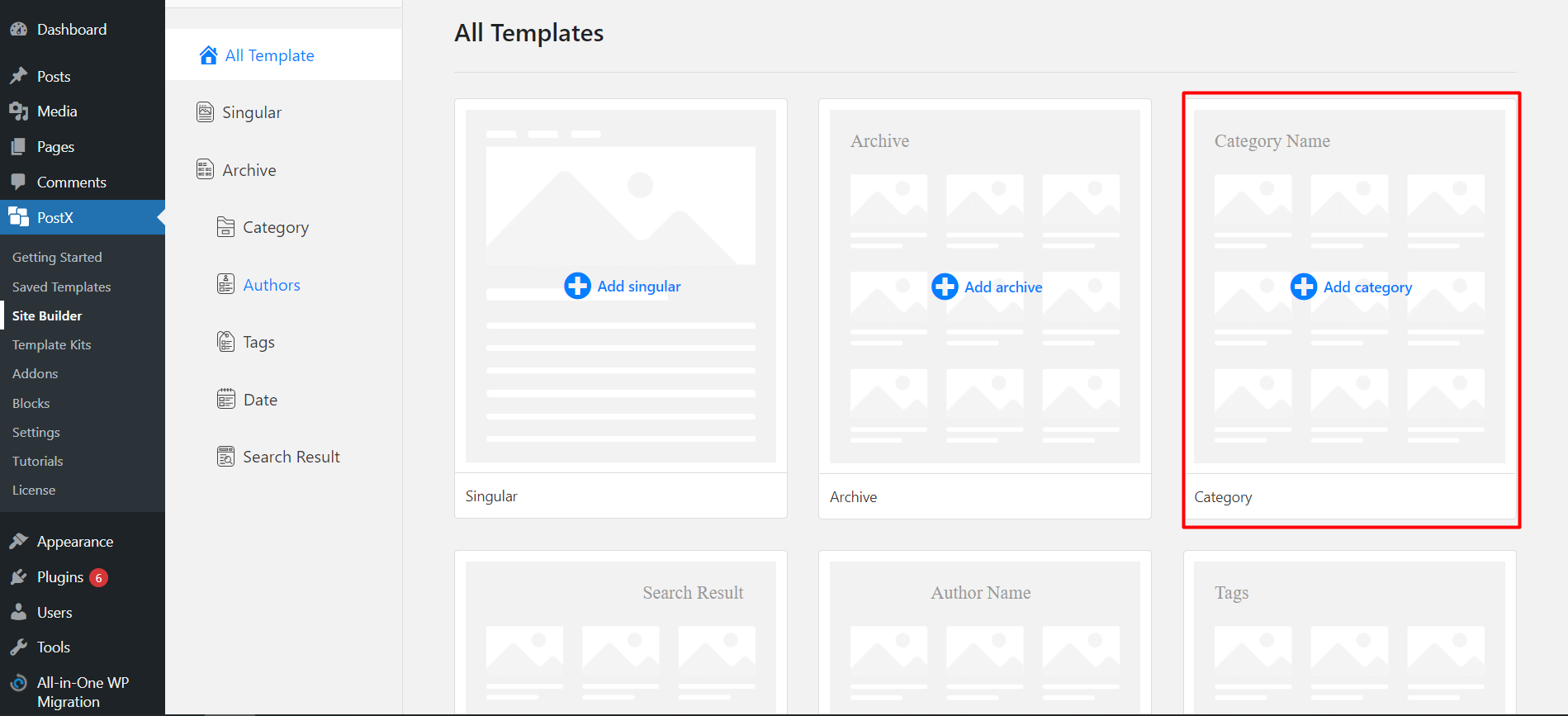
Once the site builder addon is turned on, it will be added to PostX along with all the other options. So go to PostX and select the site builder. Then click on the “category name” option.

Here you will find some premade templates. You can use any of the templates or start from scratch and make a new one. So, click “Start from Scratch” to create a new template.
Importing Necessary Blocks
A title and short description should be at the top of a good category page. Yes, we know that every category page already has a title. But since we are making a custom template for category pages, we have to put it at the top of the template.
But you don’t have to add the titles of all your category pages by hand. Because PostX archive builder can simply help you, the archive page title and description will be automatically added by the Archive Title Blocks. You just need to put the blocks where you want them.
To do that:
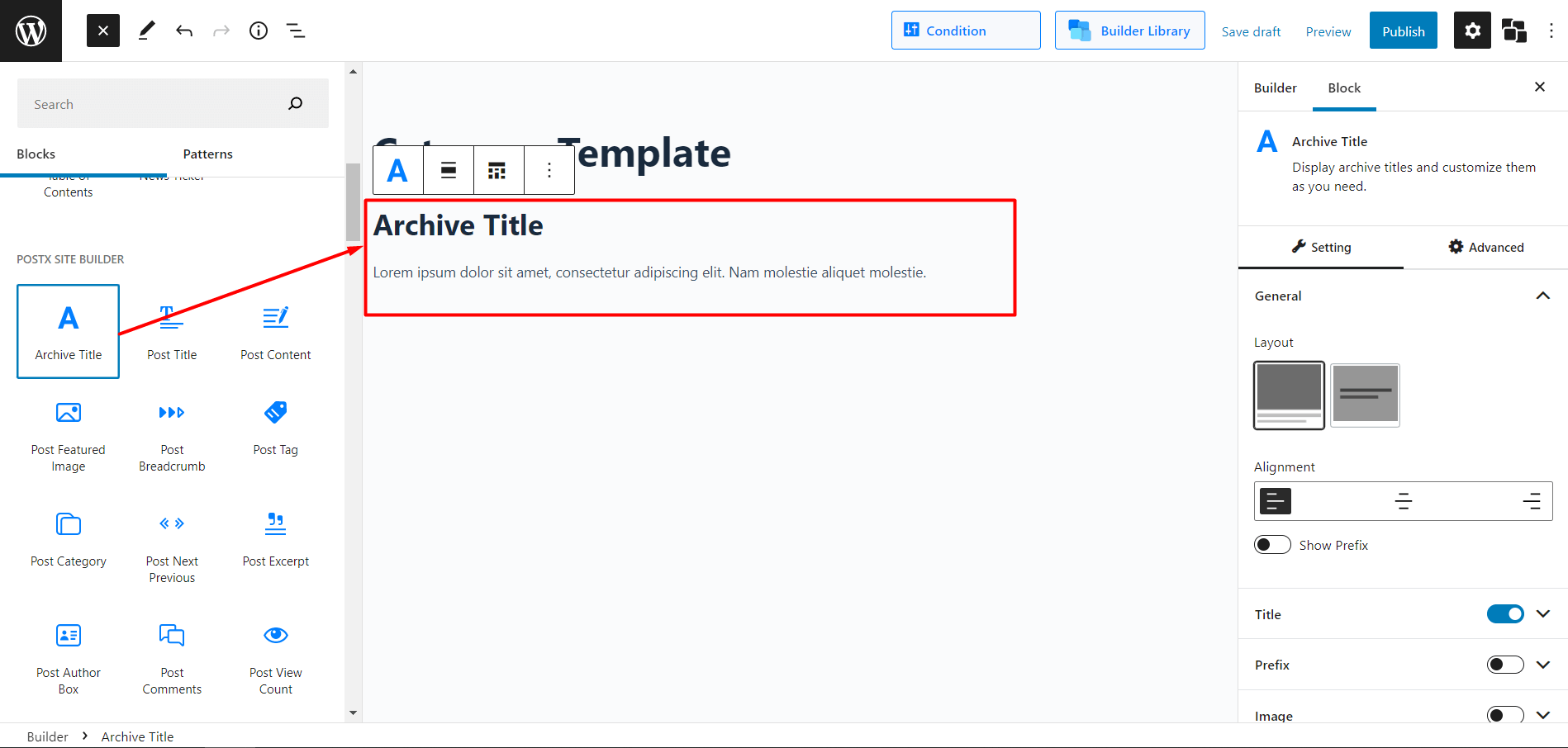
- Click on the plus icon.
- Add the Archive Title Blocks.

So, all you’ll see now is a dummy title and description that have been added to the position you wanted. But don’t worry about the misinformation; it will be changed to the real title on the front end.
You can now change it to fit your needs by going to the settings page. Here are the different ways you can change the archive title blocks:
- Picking the position you want from left, right, or center.
- Putting colors on archives and categories.
- Enabling featured images for archives and categories.
- Hide/unhide excerpt/descriptions.
- Taxonomy-specific colors are used for border-radius, padding, etc.
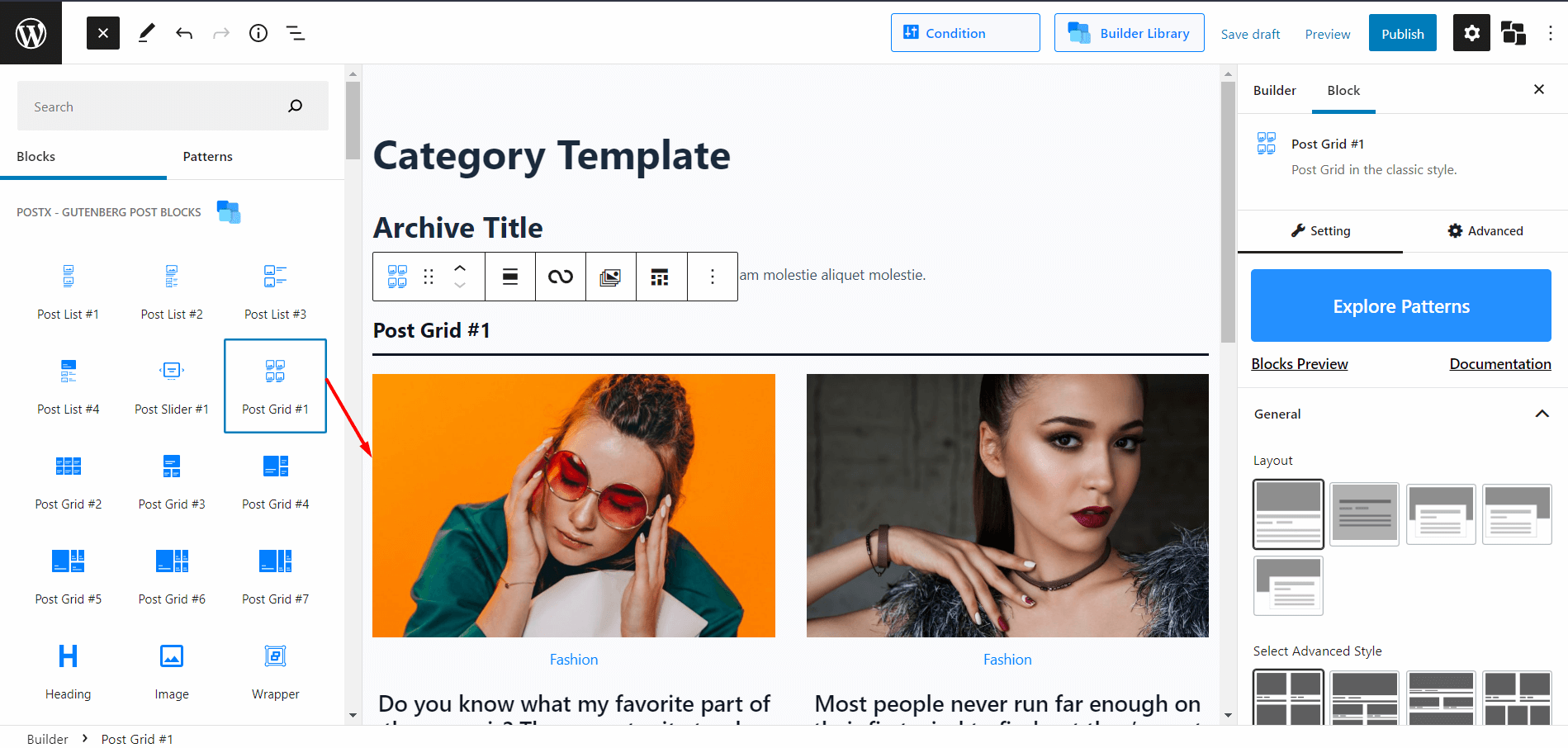
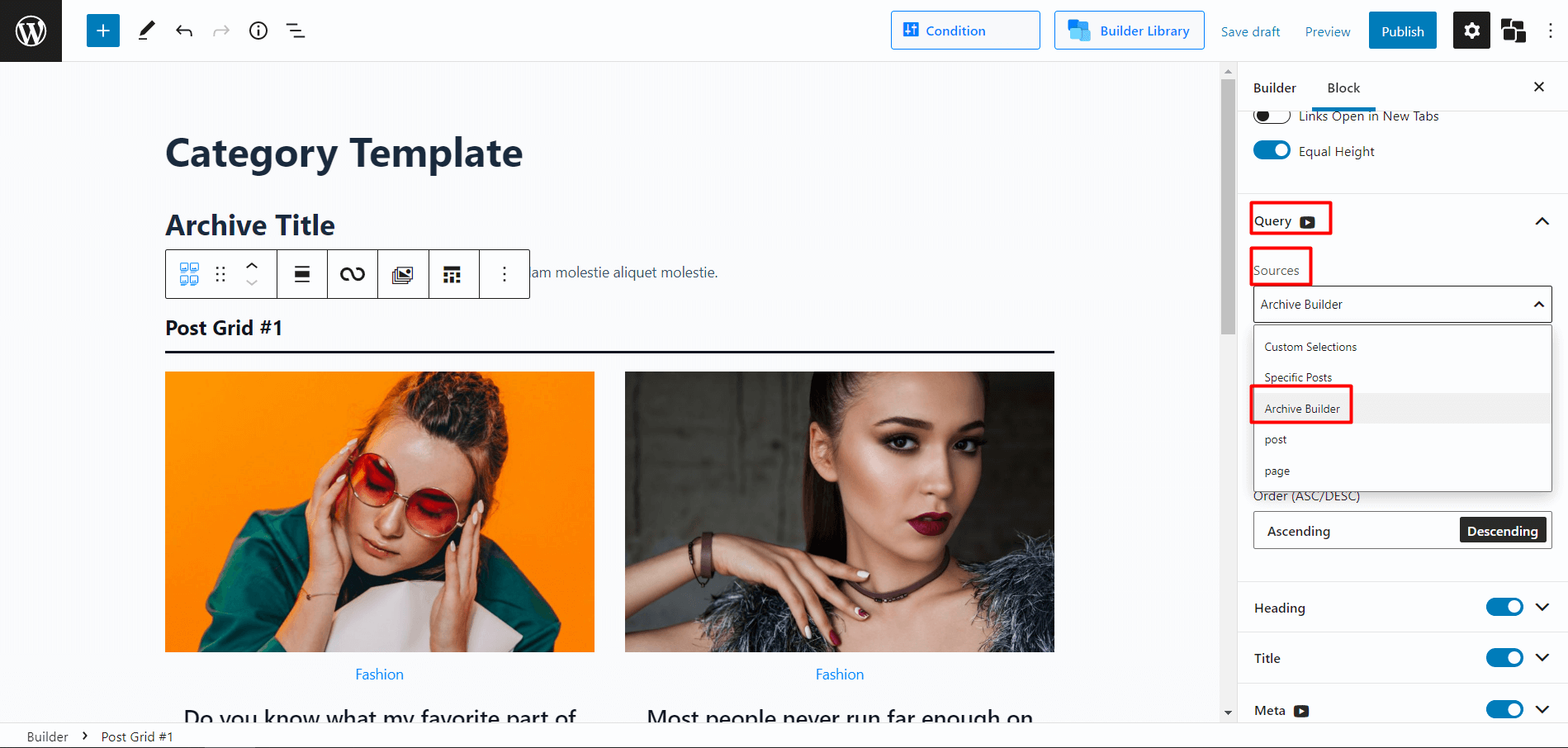
Now you need to add another important block, Post Grid.

Once you add it, you’ll see the settings option on the right panel. Now scroll down a little bit on the settings menu, and select the query. And then, select “Archive Builder” from the dropdown menu of sources.

Importing Premade Category Page Template
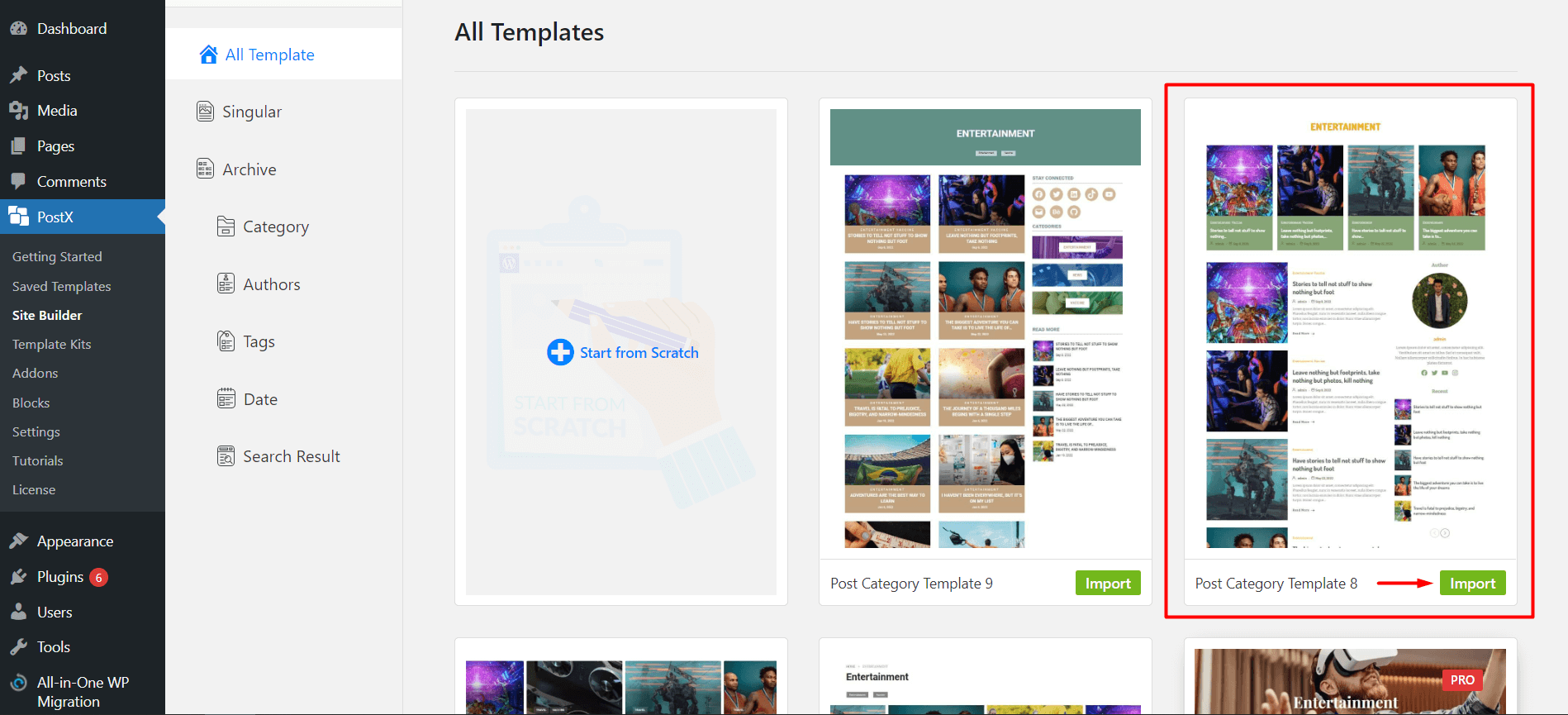
We have told you how to create a WordPress category page template from scratch. Now let’s tell you how to import a premade template.
On the page where we told you to select “start from scratch,” you’ll see quite a few number of premade templates. Then, search for the templates you want, click import, and you’re done.

Adding Conditions and Publishing Category Page Template
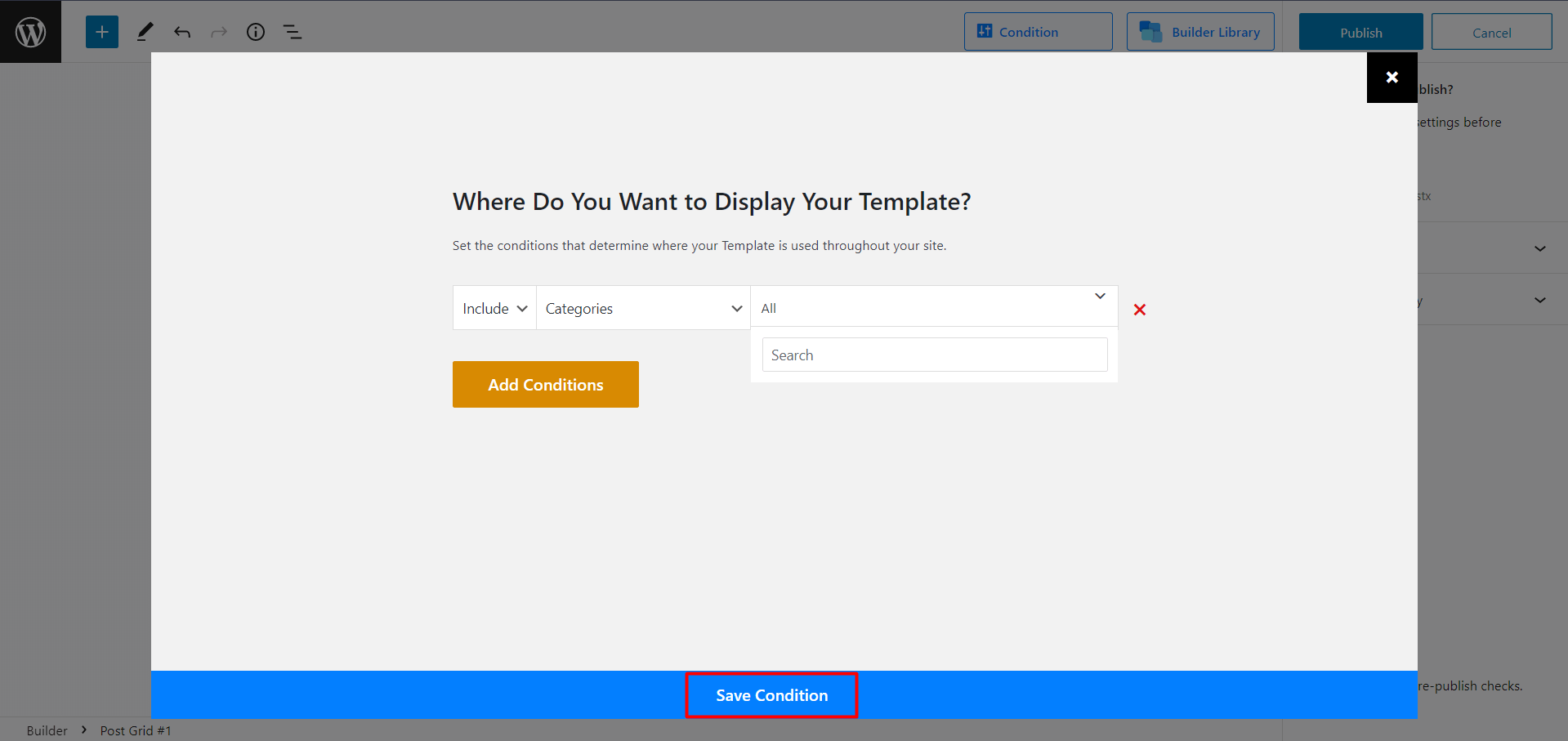
Now that you’ve seen the two ways to create a WordPress category page template, the last step is to make it visible.
You can now make the template you just made public. When you click the “Publish” button, a popup window with the condition selection options will appear. It lets you choose which category pages you want this template to be used on. In this case, we chose “All.” But you can also choose specific categories based on what you’re looking for. Also, you’ll have the option to exclude categories as per need.

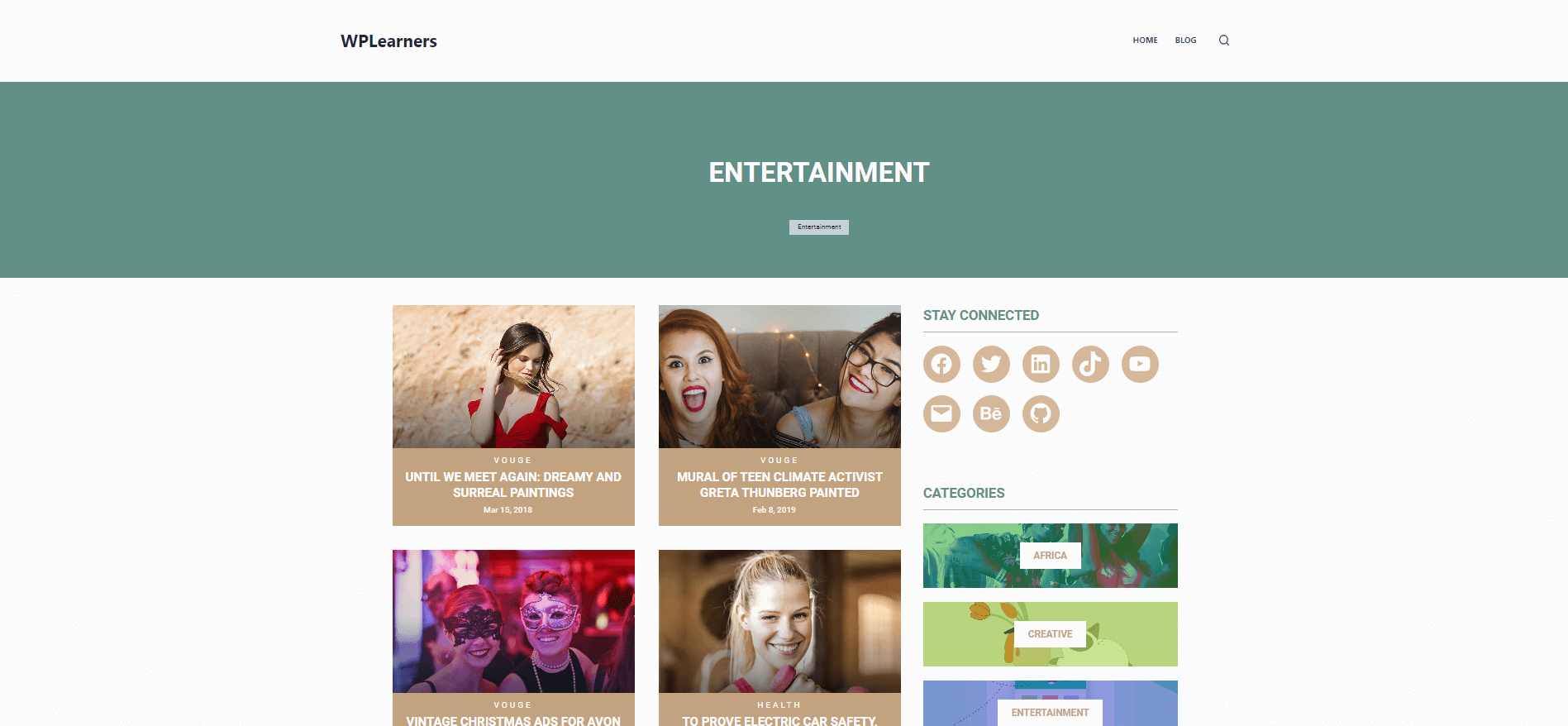
Final Output
Here’s a final output of your WordPress category page template.

Conclusion
That is all there is to know about how to create a WordPress category page template. If you have any questions after reading this article, please feel free to ask us in the comments section below. We would be pleased to walk you through the process of creating unique templates for the different categories.





mashaAllah