A favicon (short for “favorite icon”) is an icon associated with a website or webpage intended to be used when you bookmark the web page.
Favicons are often displayed in the address bar of a browser, next to the web page’s name in a list of bookmarks, and in tabs.
Before the introduction of the Full Site Editor, we could Add/Change our favicon from the theme customizer, but now things have changed.
So in this step-by-step tutorial, we will show you How to Add Favicon in WordPress Twenty Twenty-Three Theme.
Why do we need a Favicon?
Sometimes when we browse the internet, we have so many tabs open that we can’t even read the titles of the tabs. In such situations, how do we know which tab we want to re-open?
That’s where Favicon/Site Icon comes into play! It is the tiny image that we see next to the Site Title in the tab.
Having a unique icon will make our website’s tab stand out.
How to Add Favicon in WordPress Twenty Twenty-Three Theme
Before the Twenty Twenty-Two theme, or if we’re using a different one, we could change the icon from the theme customizer.
With the introduction of the Full Site Editor, we can now set an icon while adding the site logo in the header. It might seem
So let’s get started!
Step 1: Go to Full Site Editor
Like everything else in the Twenty Twenty-Three theme, we will use the Full Site Editor. If you’re new to the Full Site Editor, we previously covered how to create a menu with the Full Site Editor.

- Go to the backend of your website.
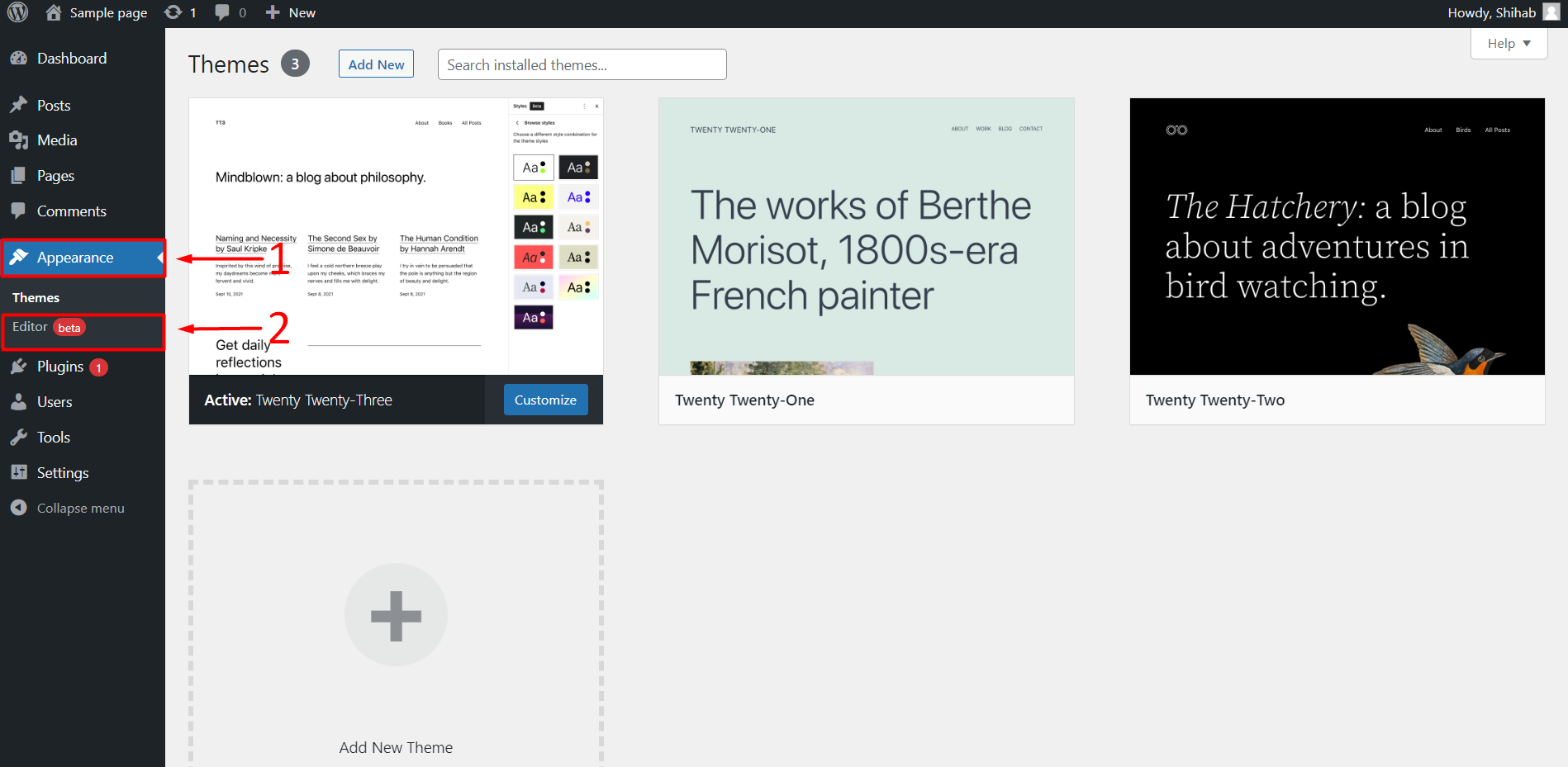
- Click on Appearance.
- Click on Editor.
Step 2: Go to the Header Template.
To avoid distractions, we will customize the site icon from the header template part.

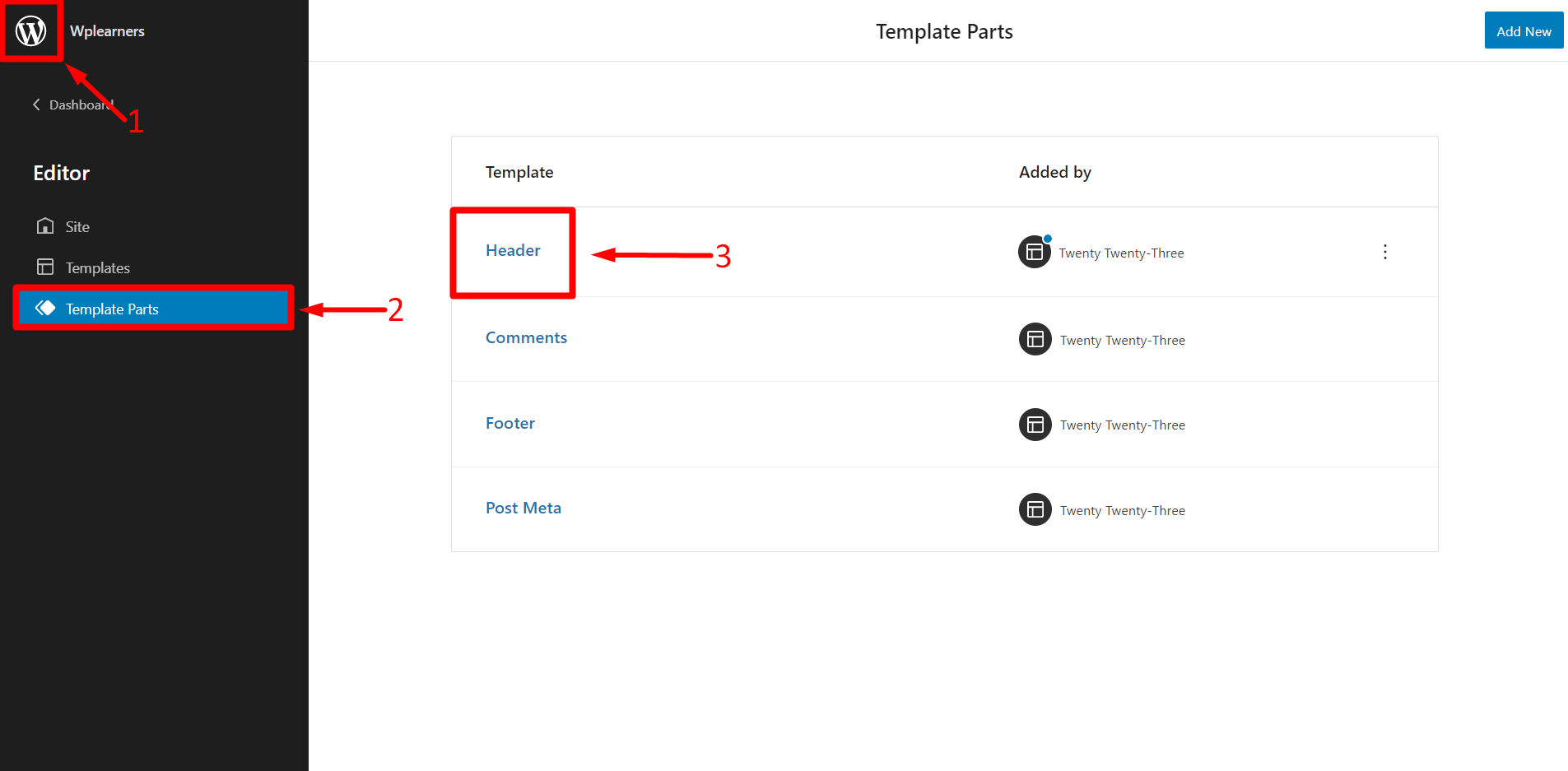
- Click on the WordPress Logo in the top-left.
- Click on Templates Part
- Click on Header
Step 3: Insert Site Logo Block
We can set the site logo and the icon by selecting the site logo from the block collections.

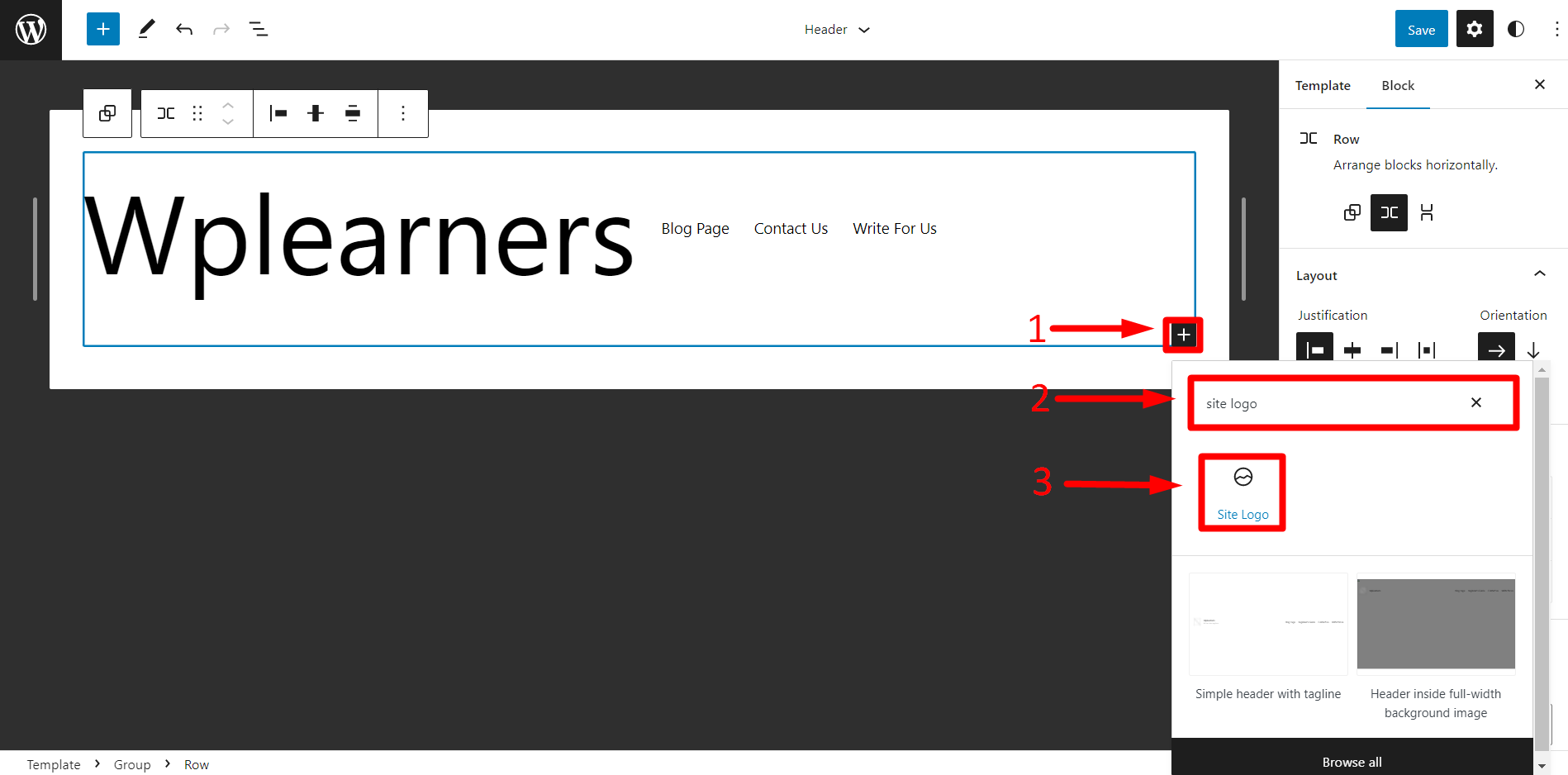
- Click on Add Block.
- Search Site Logo.
- Click on Site Logo.
Step 4: Insert Site Logo Image
We can upload the site logo from our computer or we can also select one from our media library.

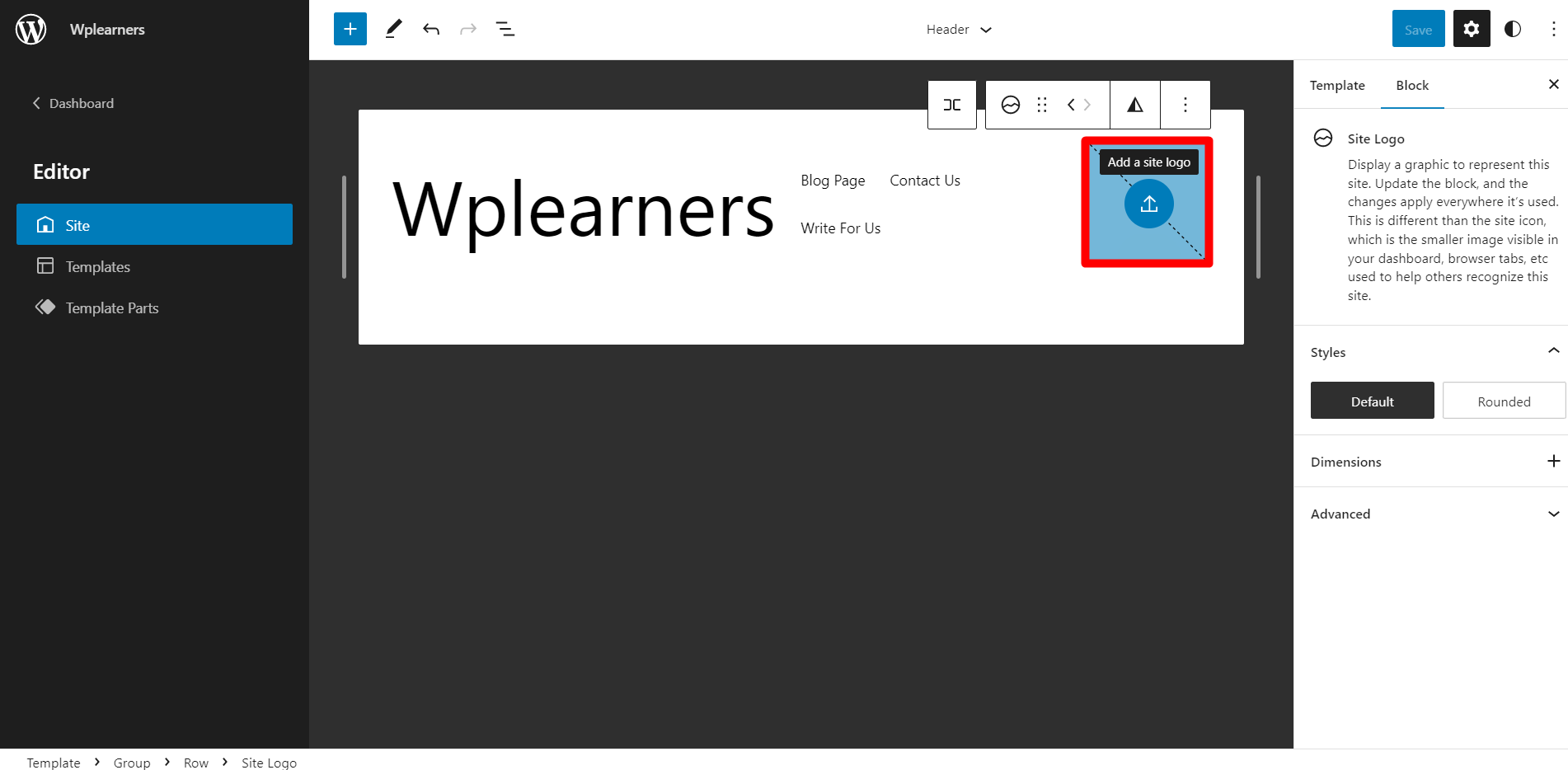
- Click on Add a Site Logo.
- Select the Site Logo from Media Library or Upload one from your computer.
Step 5: Add a Favicon/Site Icon
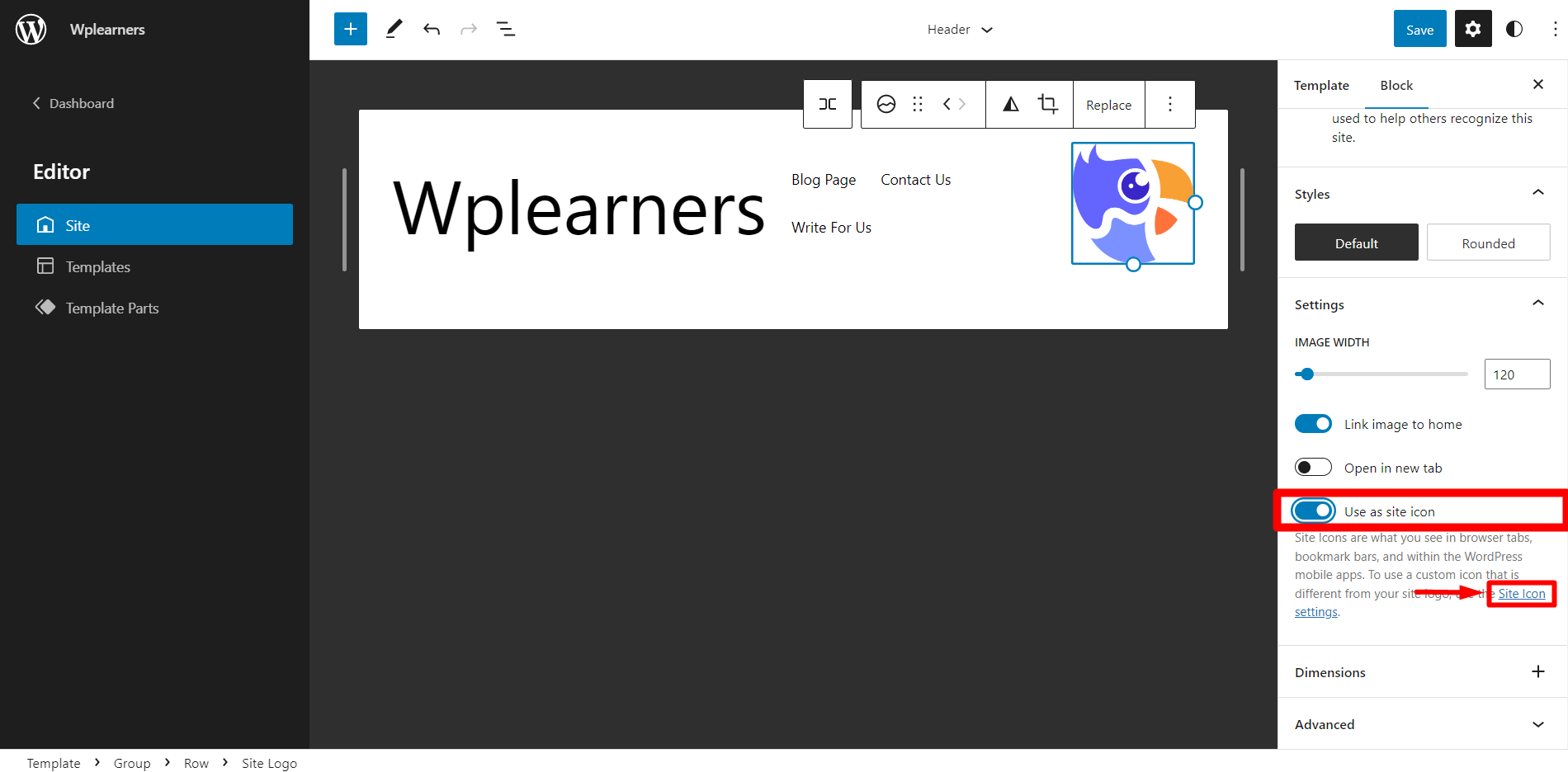
Now that we have selected the site logo, we can now set this logo as our site icon but we can also choose a different one from the Site Icon Settings.

- Toggle Use as site icon.
- In case we don’t want to use the site logo as the site icon, we can select another image as a site icon. To do so, we must go to the site icon settings.

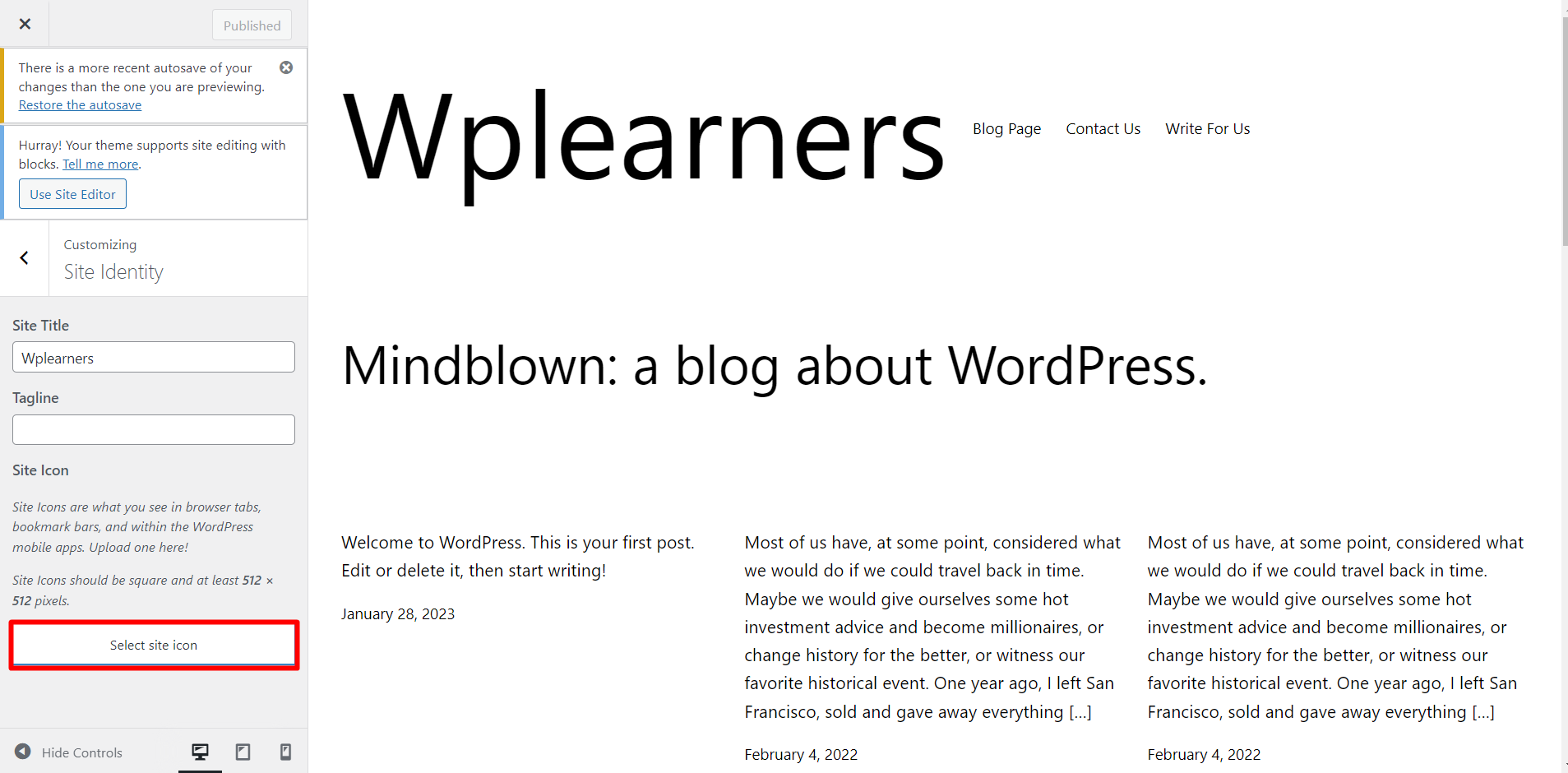
- Click on the Select site icon.
- Select your icon from the media library.
Step 5: Publish the Changes.
Now that we have made all the changes that we wanted, we must save the changes.

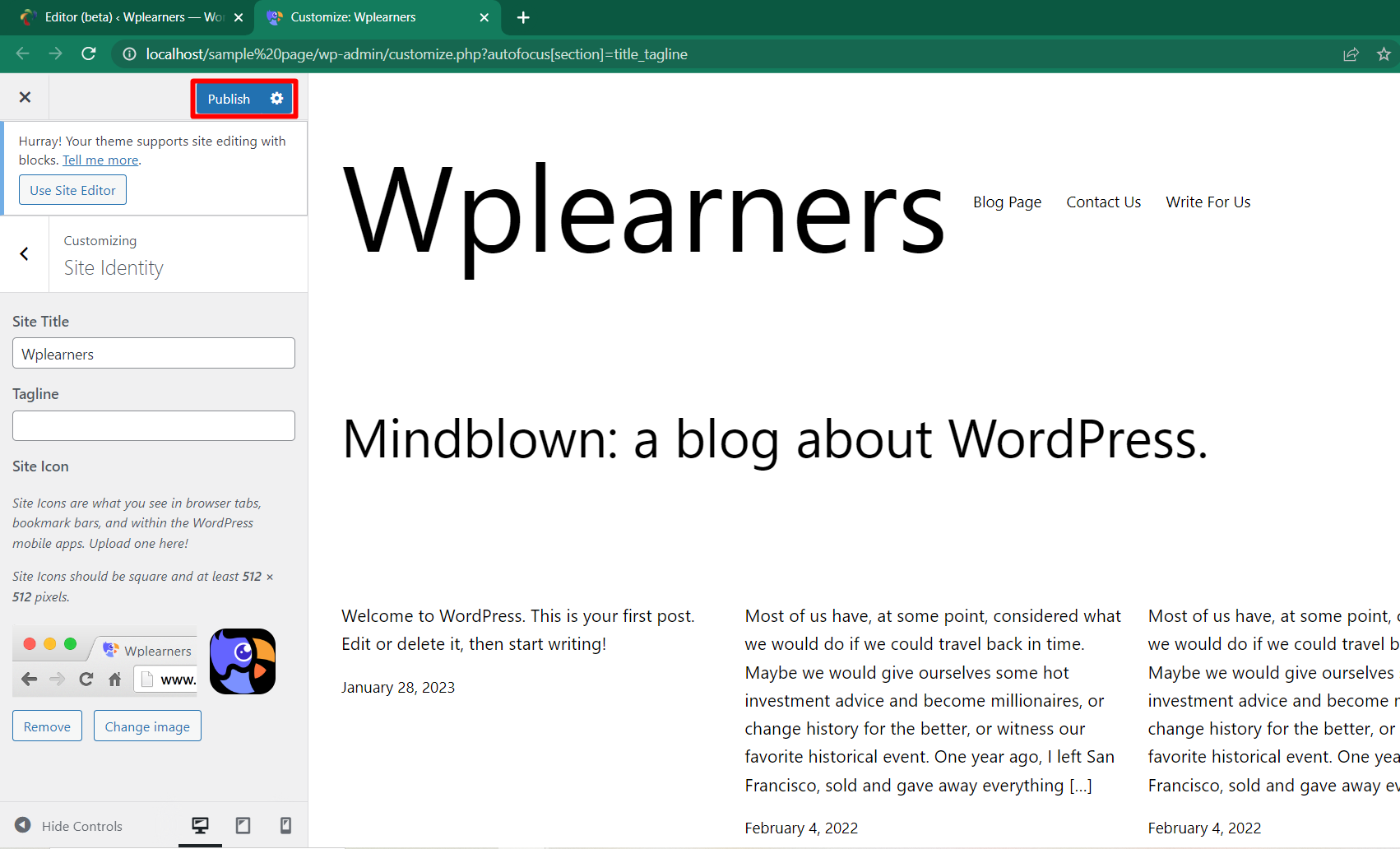
- Click on the Publish button.
With the click of the publish button, we have successfully added the site icon to our website. You can now check your changes on the front end of your website.
Why Favicon is Important for SEO?
Having a Favicon gives our website an inherent advantage over websites that don’t have one. If our icon is distinctive, it will grab the attention of someone who has multiple tabs open on similar topics.
Search engines don’t evaluate our website based only on keywords, they evaluate whether our website is user-friendly. User-friendly website rank better compared to websites that are filled with content but are not user-friendly.
There are more things you should know about SEO, implementing these will drastically optimize your website for search engines.
When visitors have a good experience on your website, they will opt to visit your website more than others with related topics. This is a very important factor not only from an SEO perspective but also from a satisfactory perspective.
Conclusion
With that, we have come to the end of this step-by-step tutorial. Hopefully, this post was helpful and cleared up all your issues related to Favicon/Site Icon. For more WordPress-related tips, tricks, and tutorials visit our website and youtube channel.